Html ガント チャート
D ==> E ( (Dはよ));.

Html ガント チャート. シンプル ガント チャート プロジェクトのスケジュールを作成し、このガント チャートで進捗状況を追跡しましょう。 このプロ仕様ガント チャートは、Excel スプレッドシートのリーディング デザイナーである Vertex42com が提供しています。 プロジェクトをフェーズとタスクごとに分類し、担当者、タスクの開始日と終了日、達成率を記録できます。 この Excel の. ganttelastic は、 ガントチャートを実装できる コンポーネントライブラリです。 折りたたんだり、アロー線で繋いだりと、軽量な割に高機能なライブラリとなっています。 動画サイズ:406KB 環境 この記事は、以下の管理人の検証環境にて記事にしています。 ライブラリの取得 ライブラリを取得するには、 npm, CDN のどれか一つを使用します。 npm npm install save. ガントチャートを作成するためには いくつかの前提条件 がありますので以下を確認してください。 Todoist ガントチャートコンバータを使用するための前提条件 Googleドライブの「Googleスプレッドシート」を使います。 googleアカウントが無い方は取得してください。.
ガントチャートは、会社でプロジェクトをスケジュールどおりに遂行する場合に作成するスケジュール管理表です。 しかし、ガントチャートを使ってプロジェクトのスケジュール管理をする場合、会社に決まったフォーマットがない場合は自分で0から作らなくてはなりません。 ガントチャートを0から作るのも大変ですよね。 素早く楽に作成するには、使い勝手のよいテンプレートを自分で改. 手書きでのガントチャートの作り方は一番簡単です。 タスクと開始日、終了日、カレンダーを作ればあとは手動でセルを塗りつぶせばいいだけです。 スケジュール部分の範囲を選択して背景を塗りつぶします。 同じようにタスクごとに開始日から終了日までのセルを塗りつぶしていきます。 土日を色分けしたりするとカレンダー部分の日付の設定がちょっと面倒ですが、2~3か月分. ガントチャート は、1910年代に ヘンリー・ガント(Henry Gantt) によって考案されたプロジェクトの工程管理で用いられる図表のことをいいます。 単に「スケジュール表」と呼ぶこともあります。 ガントチャートでは、作業開始日・作業完了日・作業内容・担当者・マイルストーン・進捗状況などを管理していきますが、情報共有ツールの中でも 「分かりやすさ.
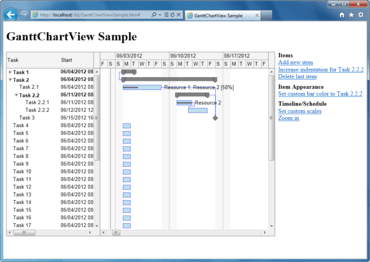
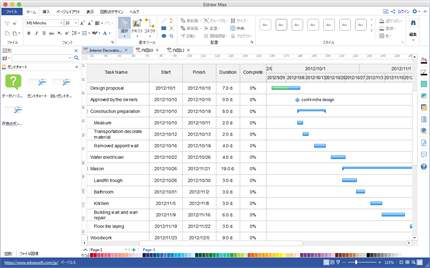
プロジェクトのスケジュールをガントチャートで作成することは多々あります。 ガントチャートを使うと、一目で所要時間が分かり、スケジュールの把握が楽になります。 しかし、このガントチャートにもデメリットや使用上の注意点は少なからずあります。 スケジュールに柔軟性がなくなってしまう 作業の順序関係(従属関係)が分からない 問題が表面化しづらい 今回はこれらガ. ガントチャート(Gantt Chart)とは ガントチャート(Gantt Chart)とは、プロジェクト管理の手法で作業計画やスケジュール管理を目的に用いられる表のことです。 タスクそれぞれの関係性が分かることが特徴として挙げられます。. ガントチャート タスク情報ビュー で、すべてのタスクの詳細を追加した後は、 ガント チャートビュで表示できます。 メニューから、表示→ガントチャートを選択してください。 ガントチャート.
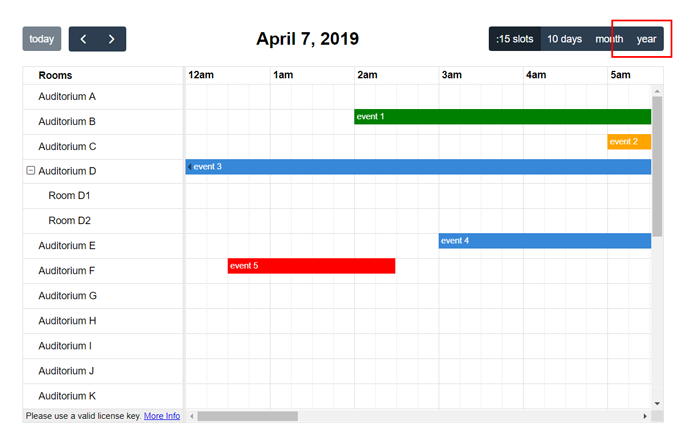
あとは項目と期間の設定を行いその情報をチャートに表示させることができれば、目的としているガントチャートを実現することができます。 項目の設定はresourcesの設定で行います。 初期設定では、timelinescalehtmlにはa~zの項目が下記のように設定されています。 resources { id 'a', title 'Auditorium A' }, { id 'b', title 'Auditorium B', eventColor 'green' }, { id 'c', title. ガントチャートには、その日に行うTo Doの省略した仕事名を書き、進み具合がひと目でわかるようにしておきます。 いかがでしょうか? 大変な. ライトウェルのガントチャートで「いつ・誰が・何を・いつまでに」が瞬時に分かる経営を。 主な機能とAPSソリューションのご紹介 市場の変化や顧客のニーズがめまぐるしく変化する現代では、時代の変化にスピーディに対処するこ とが重要です。.
ResultSee the Pen CSSGrid Gantt Chart by kachibito (@kachibito) on CodePenCSS Gridを使ったガントチャートの実装例ですcsshtmlチャートはマークアップで. バー チャートを使ってプロジェクトなどのタスク管理を簡単にします。 オンライン デモでは具体的に以下の機能をお試しいただけます Run バー は 1 つのセル内で異なる機能、許可、サイズ、色、クラス、テキスト (html)、ツールヒントなど様々な形式のバー. A > C {Dはよ};.
年3月9日 ブログやWebサイトを制作していると、 チャートやグラフを用いて説明をしたい場合があると思います。 この記事では、HTML上でチャートやグラフを作成できる、数あるJavaScriptライブラリの中からオススメの5つを紹介します。 目次 表示. ガントチャートを作成する前に必要なのは、情報整理です。 すべての ・工程 ・担当者 を洗い出し、各工程の作業内容、期間、始期、終期、工程間のつながりなどをまとめます。 初めて実践するときにありがちな編集作業中に元に戻す、やり直しを必要以上に繰り返さないためにも、紙とペンを用意しガントチャートの下書きをされることをオススメします。 下書きでイメージができ. ガント チャートを使用すると、複雑な計画、特に複数のチームや締め切りの変更を伴う計画を作成しやすくなります。 ガント チャートは、チームが締め切りに対処しながら計画し、リソースを正しく割り当てるために役立ちます。 またプロジェクト プランナーは、ガント チャートを使用してプロジェクトを俯瞰できます。 ガント チャートは特に、タスクの開始日と終了日、マイルストーン、依存す.
その名の通りAngularjsを使ったガントチャートです。 週末を非表示にしたり、日付などによる並び替え機能があります。 Gantt chart for Angularjs dhtmlxGantt DHTMLXの一機能として提供されています。 かなり高機能で、その場でデータの編集も行えるのがポイントです。 タスクの細かなつながりを表現したり、進捗度合い、フィルタリング、時間単位の表示などが可能です。. ガントチャートとは、プロジェクト管理や生産管理などあらゆる管理工程に使う表です。 「スケジュール表」「管理表」などと呼ぶ組織もあります。 「ガントチャートとは何か」を大ざっぱに言うと、何かの作業を進めていく「段取り」を項目別にまとめた表です。 ガントチャートが優れている点は「全体の計画を見える化し、パッと見ただけでおおむね全体像をつかめる」ことだ. 横軸に日付が並び、縦軸には作業項目を入れる欄が並んだ「ガントチャート」。 紙の手帳に付いていることも多く、ガントチャートがメインの手帳もありますよね。 ガントチャートは、元々はプロジェクトの工程を管理するために考えられた表ですが、手帳に付属しているガントチャートはシンプルなものが多く、仕事の工程管理以外の使い方もできます。 また、 ガントチャー.
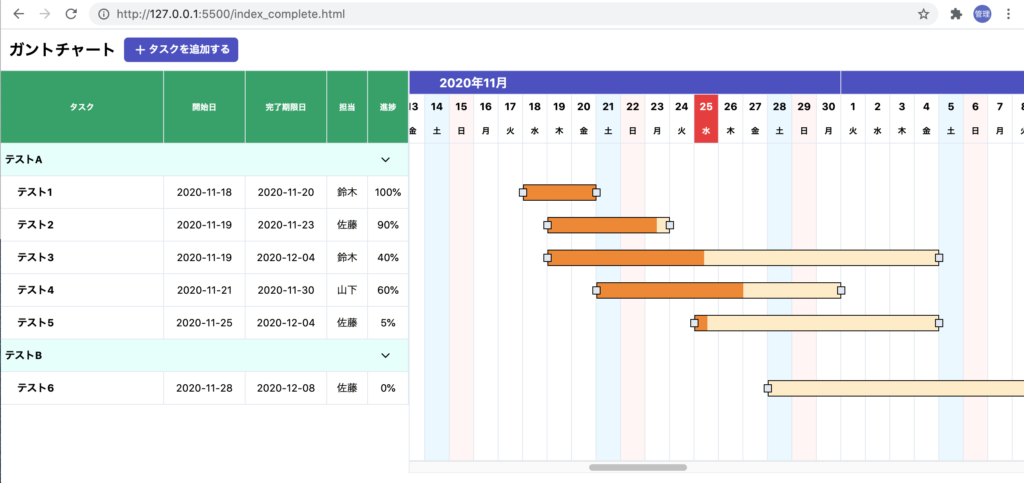
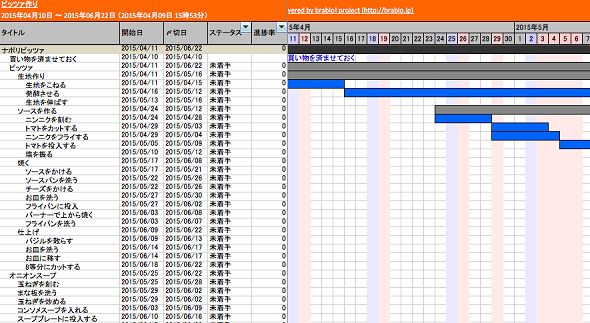
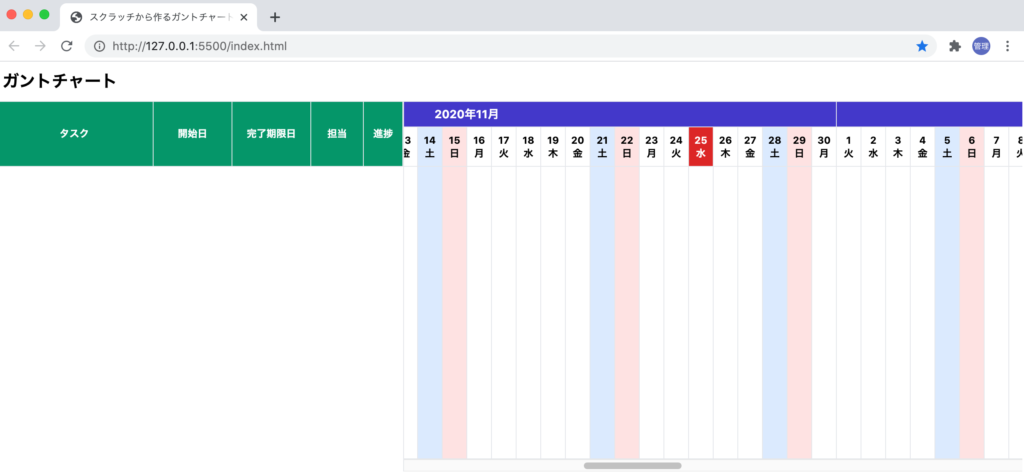
最初にガントチャートのベースとなるカレンダーを作成することから始めます。 完成時のカレンダー カレンダーの完了後にブラウザでindexhtmlファイルを閲覧すると左側にタスク領域、右側にカレンダー領域を持つガントチャートが表示されます。 本日の日付の背景色が赤になります。 土日も背景色により区別されます。 設定した日程の移動は画面の下部にあるスクロールバーに. 企業のWebシステムにおいて重要なチャートの一つにガントチャートがあります。 プロジェクト管理で使うことが多いで 簡単に説明すると、ライブラリ (jsファイル)を導入してAngular Ganttが動くようなコードをかけばOKです! 下記にサンプルのHTMLとJSの. Manual test in browser open dist/indexhtml Release For those who have the permission to do so Update version number in packagejson npm publish The above command generates files into the dist folder and publishes them to npmjsorg Credits Many thanks to the d3 and dagred3 projects for providing the graphical layout and drawing libraries!.
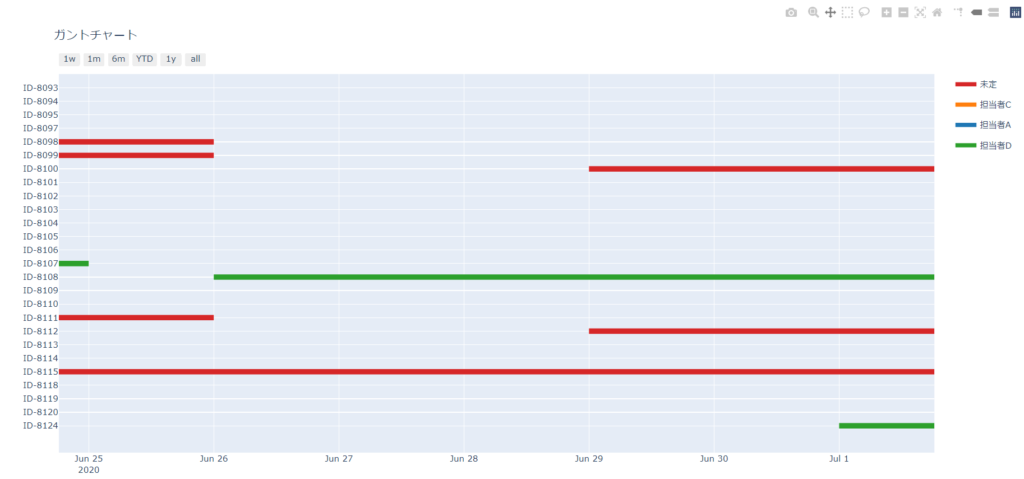
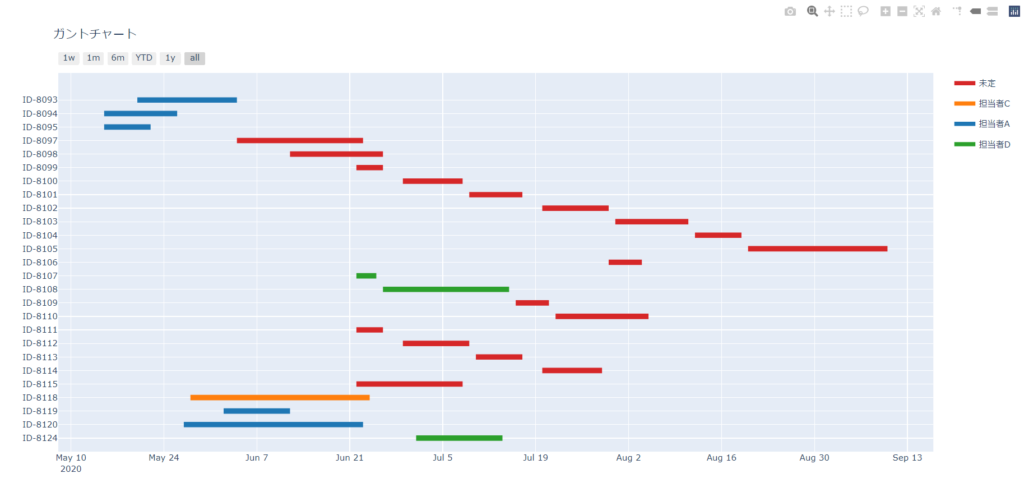
目次 ガントチャート(Gantt charts)AnacondaのインストールとJupyter notebookの準備plotlyとplotly_expressのインストール①単純なガントチャート②グループで色分けしたガ htmlで保存すると、開いてグラフを動かすことが可能です。. A>開始 > "順調"B 終わって暇;. シンプルなおすすめガントチャート エクセルガントチャートとして基本的な項目を抑えたシンプルテンプレートです。 標準で3か月分のスケジュールが設定されています。 項目はガントチャートで使用するタスク、担当者、予定開始日、予定終了日、ステータス、バーチャートの表となっています。 バーチャートやステータスの自動化はないので手動でセルを塗りつぶしてください.
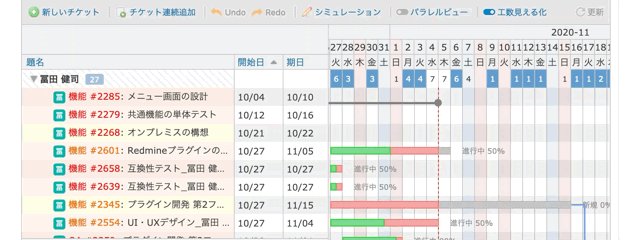
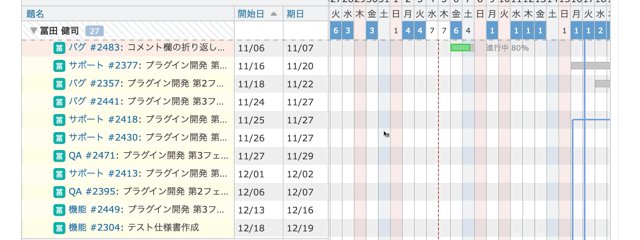
ガントチャートの作成手順Lychee Redmine ①WBS項目を洗い出す ②タスク担当者を割り当て ③タスクの開始日・終了日を設定 ④新規チケットの作成・更新 ⑤休業日の表示切り替え ガントチャートを作るときの3つの注意点 1ファイルが破損しないように. 概要 環境 方法 Tips 最後に 概要 Gitlab 103 上の場合 marmaidjs が使えるようになっており Gitlab 上の Issue などで markdown を使ってガントチャートを描くことが可能です 環境 Gitl. 同時進行の予定や、並行するスケジュール管理、プロジェクト管理に利用できるガントチャート(進捗管理表)です。 作業計画などを一覧で視覚的に把握できて便利です。 月間(1か月・3か月) ガントチャート 年間 ガントチャート 短期~長期 ガントチャート(1日・週間・月間・四半期・1年・5年・10年・12年)日付 / 曜日フリー.
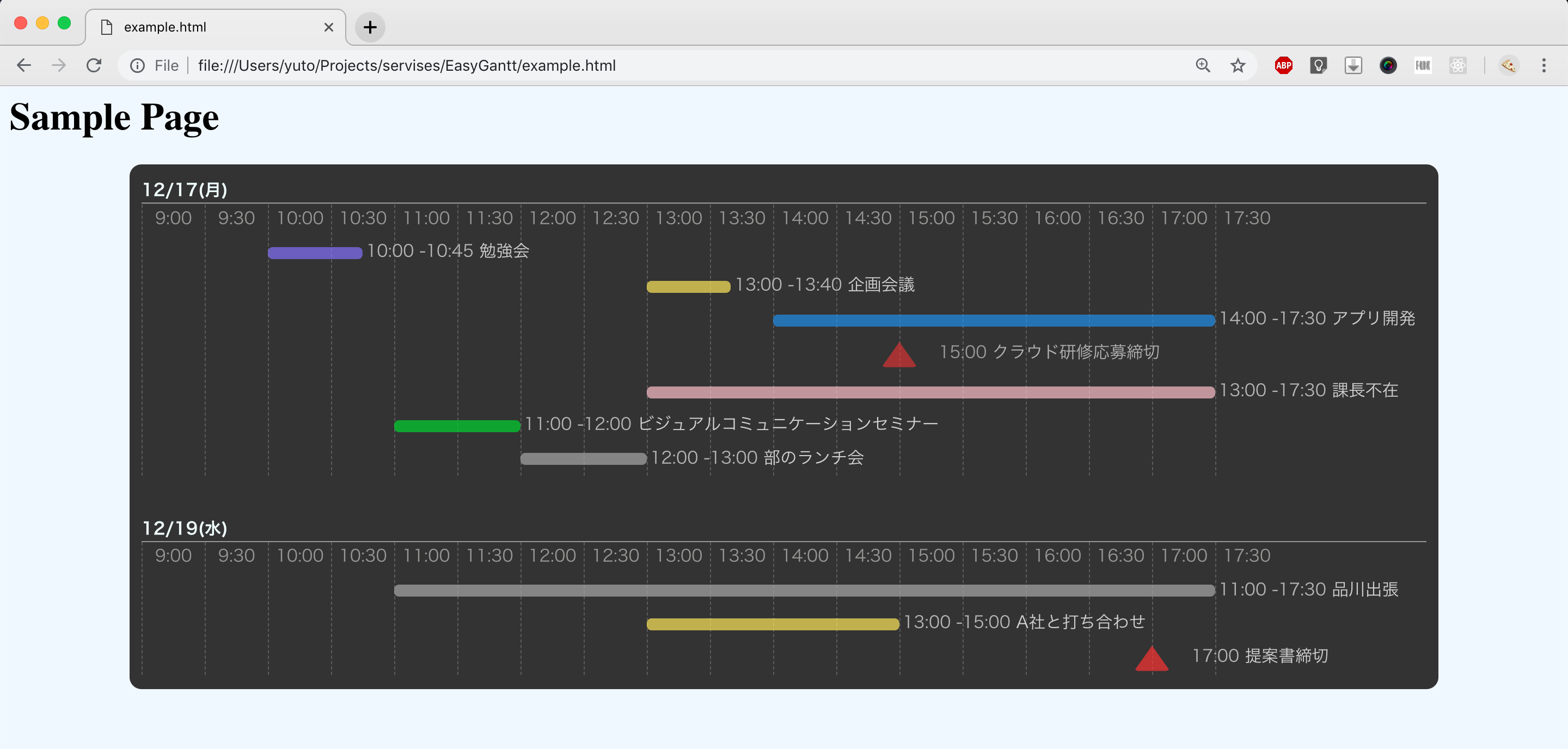
EasyGanttjsとかいう、こんなふうにwebページに埋め込めるシンプルなガントチャートを作りました。 GitHubのREADMEはこちら https//tachibanayu24githubio/EasyGanttjs/ 依存関係の表示とかできないし、表示するスケールが30分刻みなので、通常のプロジェクト管理には向きませんが、ちょっとした予定を可視化したりするのに便利だと思います。 jQueryやBootstrap. A > D (実装が遅れた);. E > F {>>デスマ.
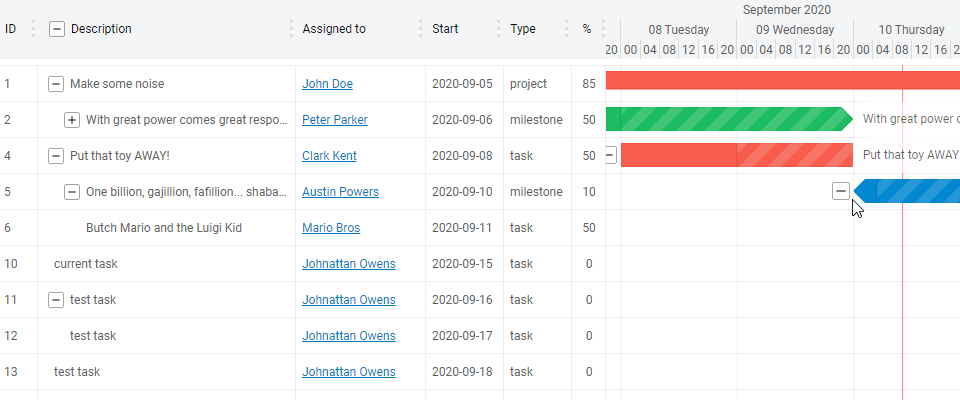
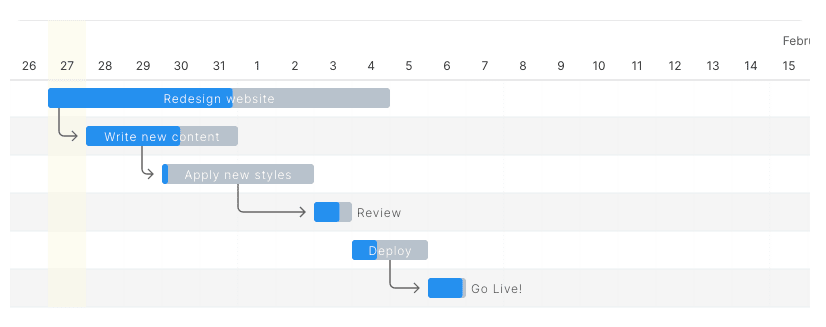
『Frappe Gantt』 とは? 『Frappe Gantt』 とは, シンプルなガントチャートを Web で実現するために作られた JavaScript 製ライブラリ です ドラッグによる移動やリサイズによるタイムスケールの変更, 進捗の可視化といったガントチャートに必要な機能は一通り揃っています ただ, 中のコードも覗いてみた限りだと拡張性や見た目の変更といった点ではあまり融通は効かない感じで.

ガントチャートforexcel Software Facebook

スクラッチからvue Jsで作る自作ガントチャート アールエフェクト

タスク プロジェクト管理の表示に便利なガントチャートライブラリまとめ Hifive開発者ブログ
Html ガント チャート のギャラリー

最も欲しかった Html ガント チャート

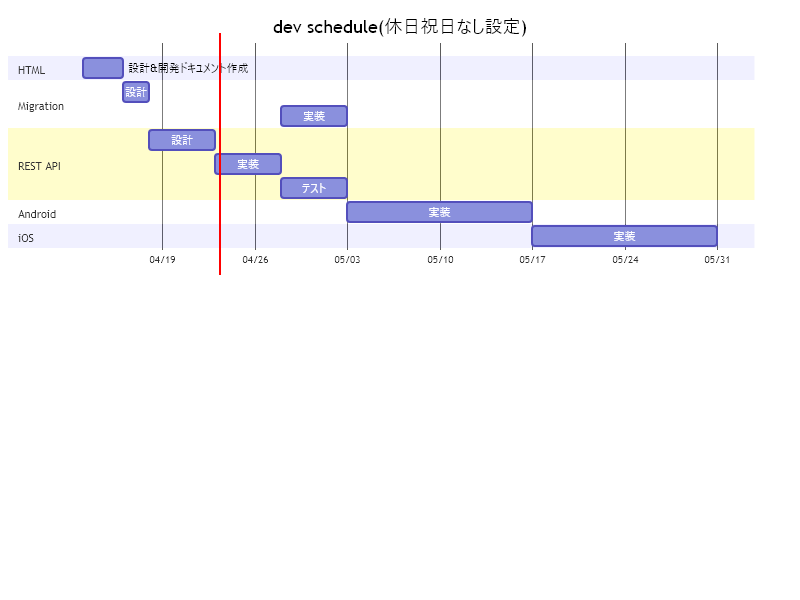
Mermaidのガントチャートで休日と祝日を考慮して表示する方法

Jqueryでガントチャート Hiroki Ishiura Online

タスク プロジェクト管理の表示に便利なガントチャートライブラリまとめ Hifive開発者ブログ

ガントチャートをフリーで作成できるツールとエクセルによる作成方法

Lycheeスケジュール管理 ガントチャート ガントチャート満足度no 1 らくらくプロジェクト管理ツール Lychee Redmine ライチ レッドマイン

タスク プロジェクト管理の表示に便利なガントチャートライブラリまとめ Hifive開発者ブログ

Backlogのガントチャートをもっと利用しやすい形で Backlog助っ人サービス

ノーションとガントチャートの組み合わせは最強 貧乏脱出研究所

こんな時なのにガントチャートを作ってみました

軽量なガントチャートを実装できるjqueryプラグイン Jquery Gantt

ガントチャートをhtml5アプリケーションに追加できます

ガントチャート 0から始めるitエンジニア

タスク プロジェクト管理の表示に便利なガントチャートライブラリまとめ Hifive開発者ブログ

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

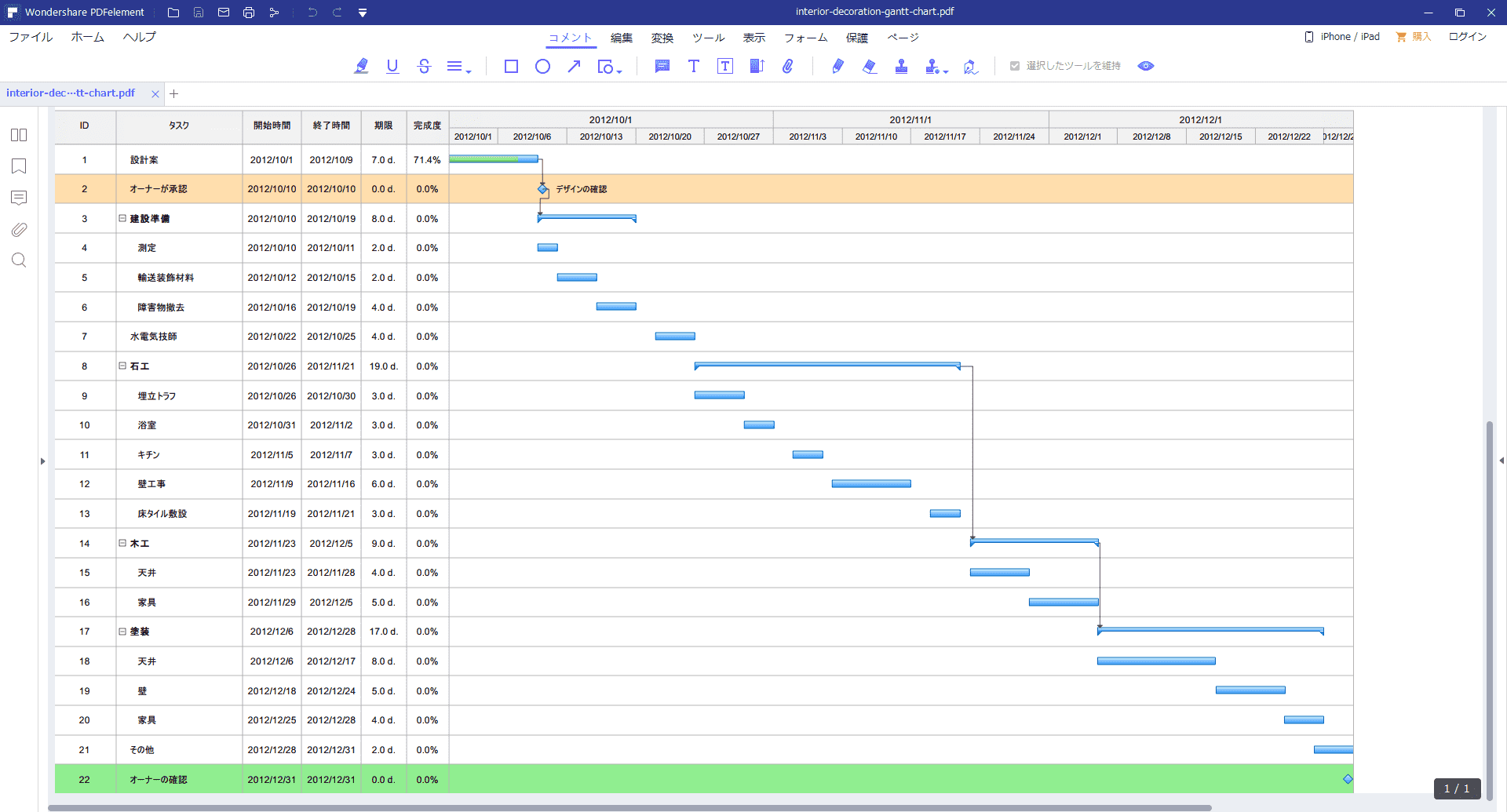
無料ガントチャートテンプレート Pdf

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

ガントチャートを使ったタスク管理が簡単にできるtodoリストアプリ Teamweek ライフハッカー 日本版

ガントチャート作成ソフト

年版 プロジェクト進行管理に便利なガントチャートツール選 Ux Milk

Javascript製のガントチャート Jsgantt Moongift Archived

手軽にガントチャートを作れる Javascript ライブラリ Frappe Gantt の使い方

スクラッチからvue Jsで作る自作ガントチャート フォーム編 アールエフェクト

ガントチャートって何ですか 初めてのガントチャート 1 It

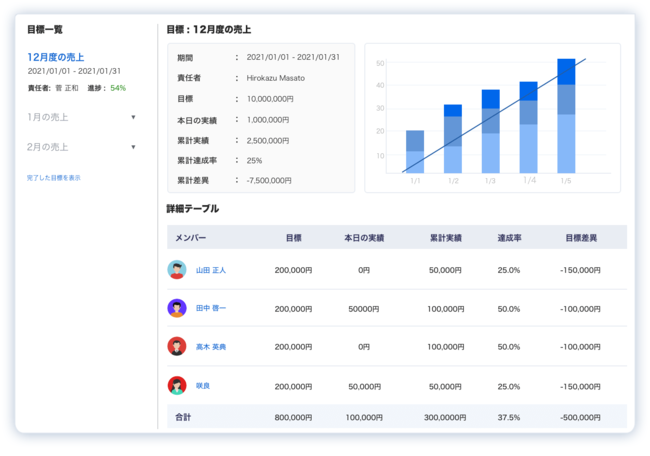
目標を共有し チームで成果を出すenkingt6 1リリース ガントチャートも無料提供中 株式会社enkinlabのプレスリリース

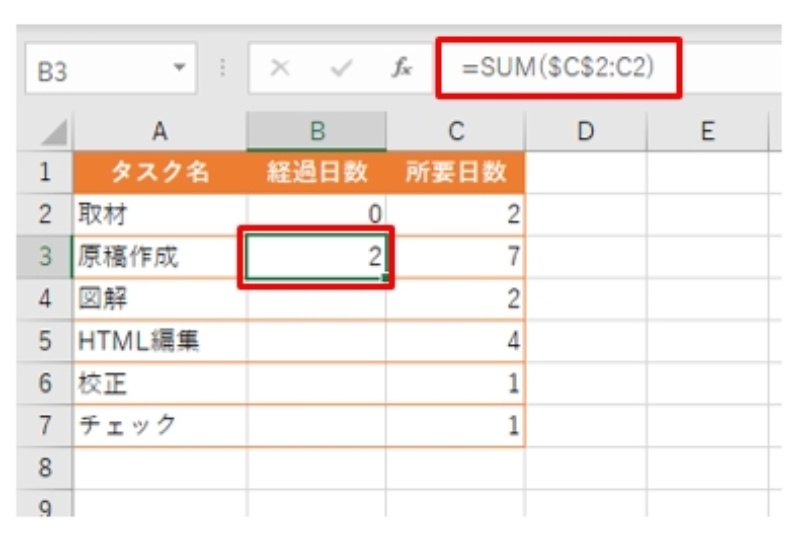
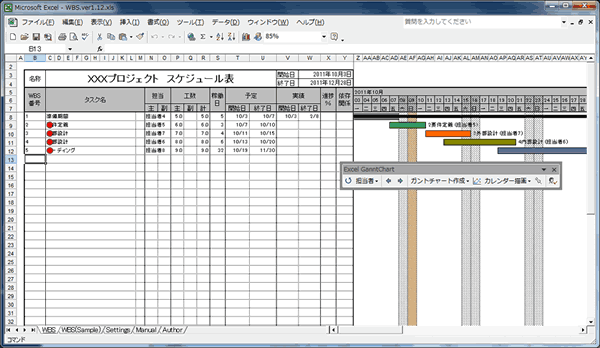
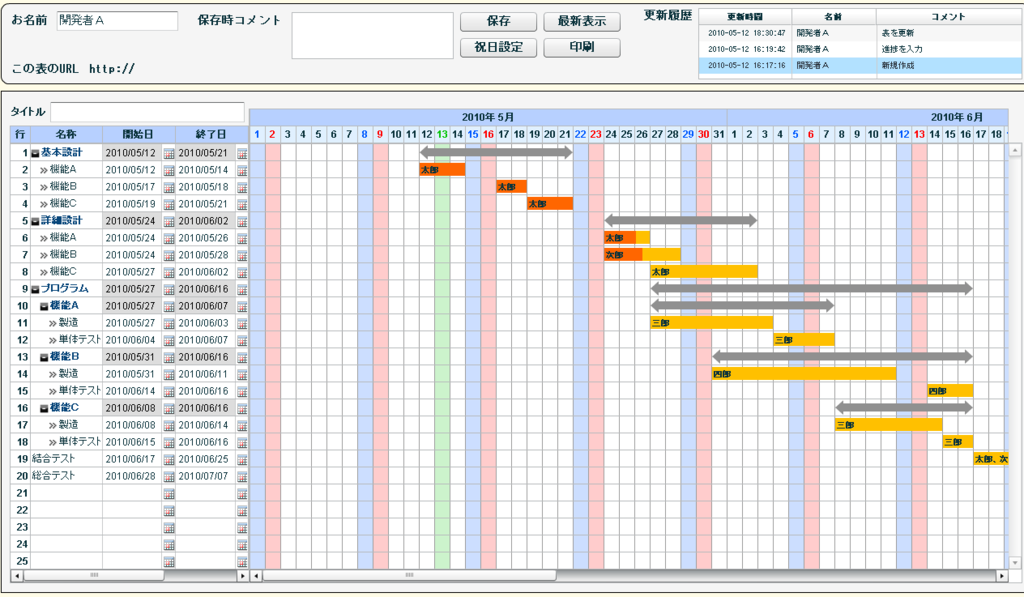
進捗管理のガントチャート Excelで上手に作成するコツ 日経クロステック Xtech

オーダの見える化 オーダガントチャート E Learning Of Production Scheduling

ガントチャート Enterprise Architect 15 2 日本語版 ヘルプ

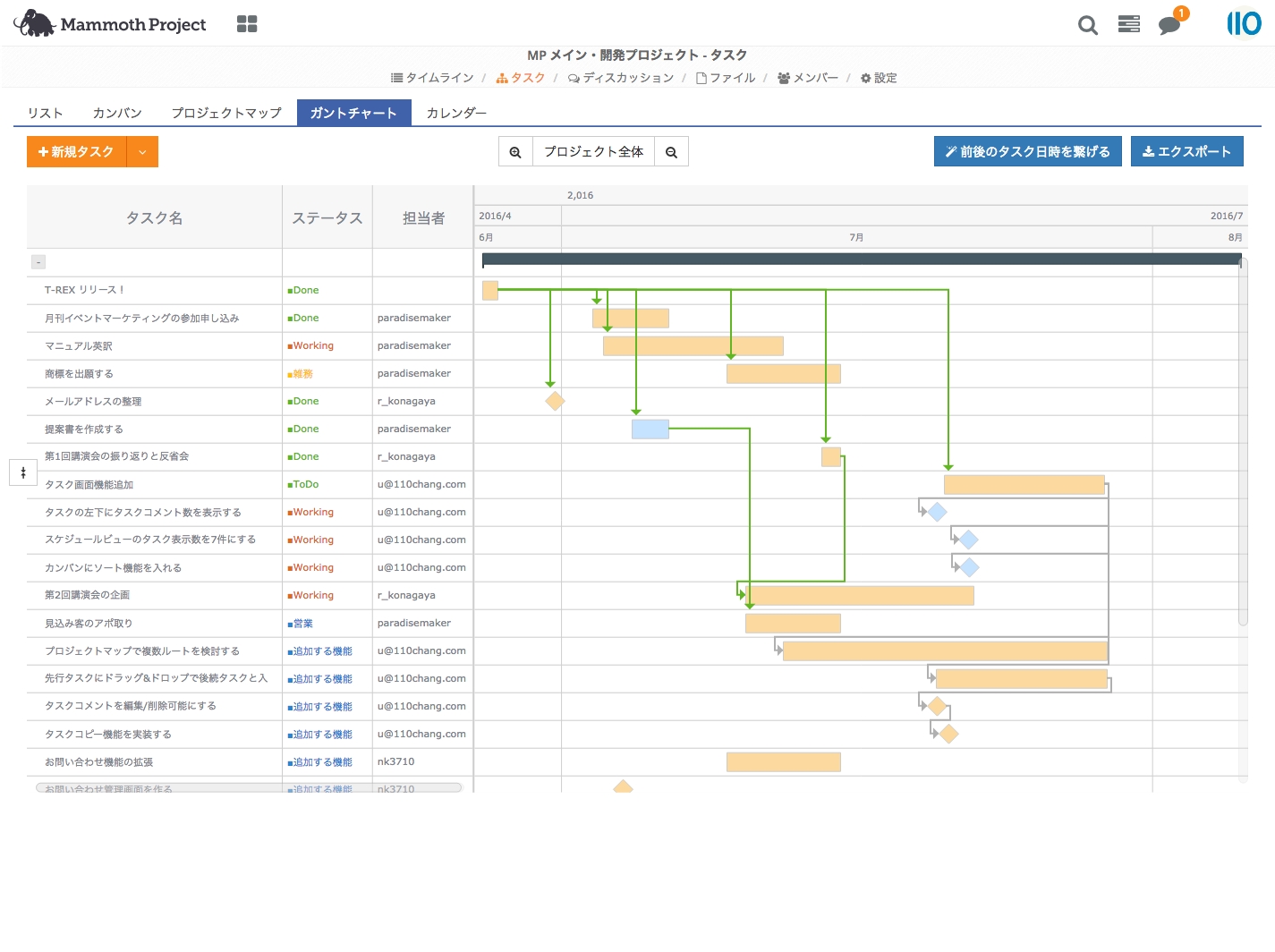
プロジェクト状況を 多くの人に理解してもらうために ガントチャート 機能のリリースと プロジェクト 起業相談会 開催のお知らせ パラダイスウェア株式会社のプレスリリース

ガントチャートって何 ガントチャートを使う3つのメリットとおすすめツール Teamhackers 自分らしい働き方 実現メディア

テンプレdl可能 ガントチャートをgoogleスプレッドシートで作ろう Web Guided Web業界で働く方を少しだけ手助けするメディア
3

平成24年春期問4 ガントチャートの特徴はどれか プロジェクトマネージャ試験 Com

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

簡単にガントチャートが作成できるwebサービス スケ郎のお話

フリーで使えるガントチャートテンプレート一覧

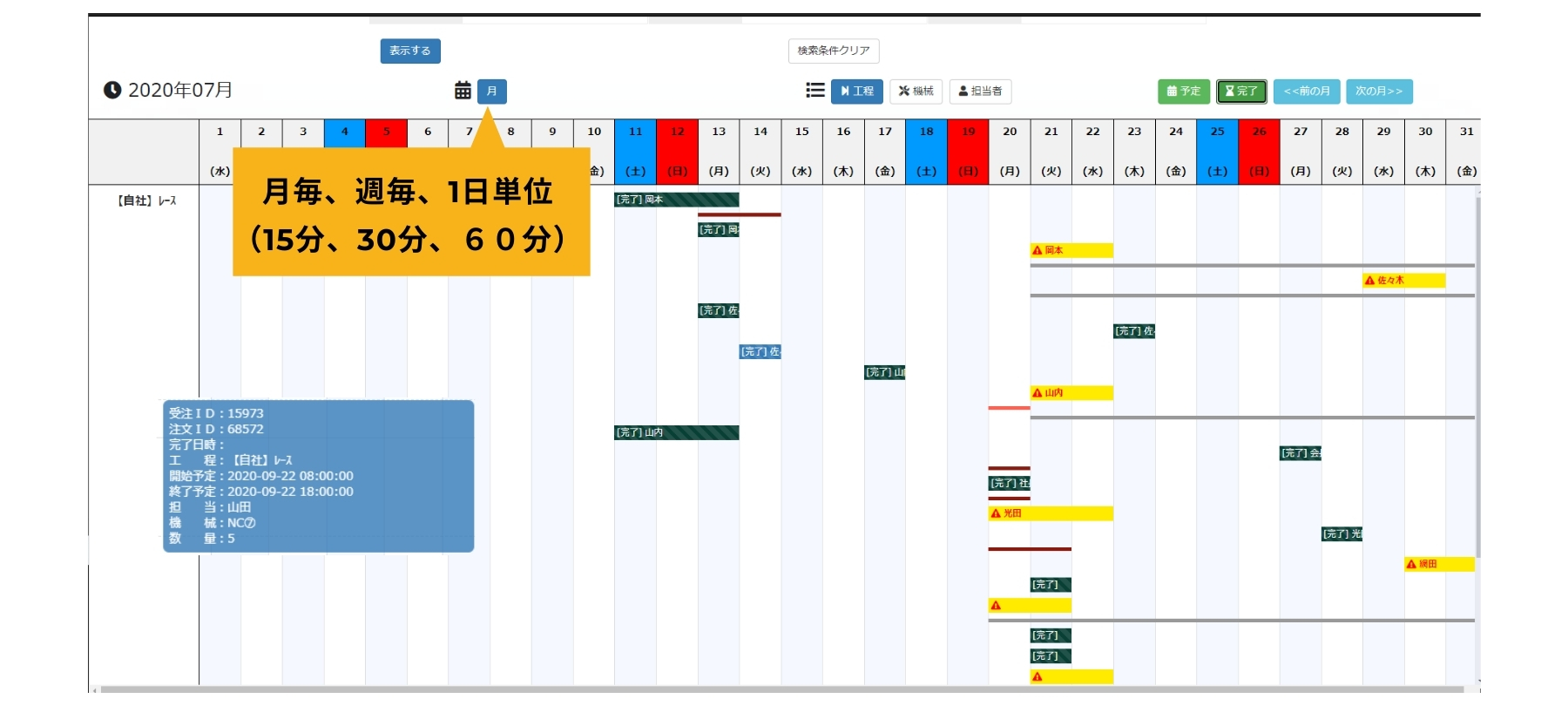
クラウド生産管理システム 鉄人くん に新機能 ガントチャート 追加 Bitのプレスリリース 共同通信prワイヤー

進捗管理のガントチャート Excelで上手に作成するコツ 日経クロステック Xtech

ガントチャート 線表 とは It用語辞典 E Words
ガントチャートプラグイン Cybozu Developer Network

コピペでwebに埋め込めるシンプルなガントチャート時間割作ってみた Qiita

Vizlib Gantt 機能説明 ガントチャート作成手順説明 サンプルデータ付き

ガントチャートプラグインに挑戦 設定編 Arces Blog

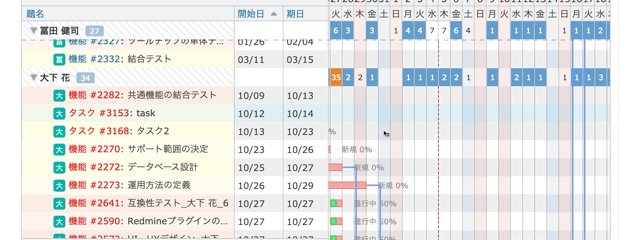
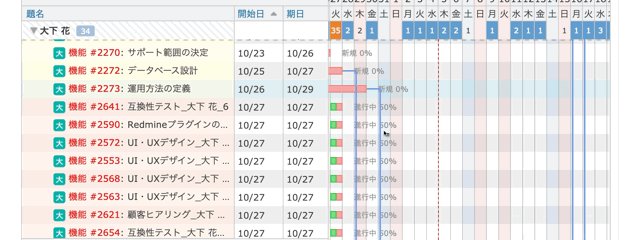
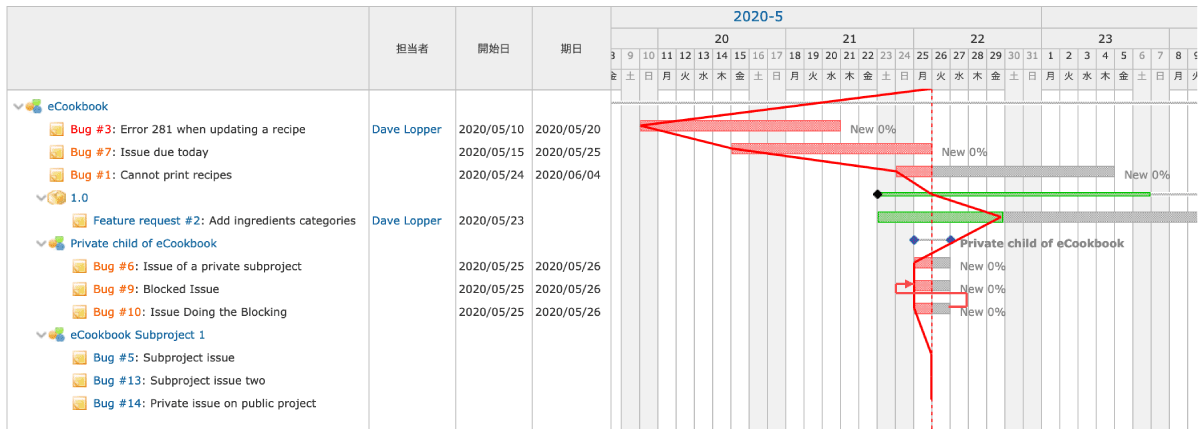
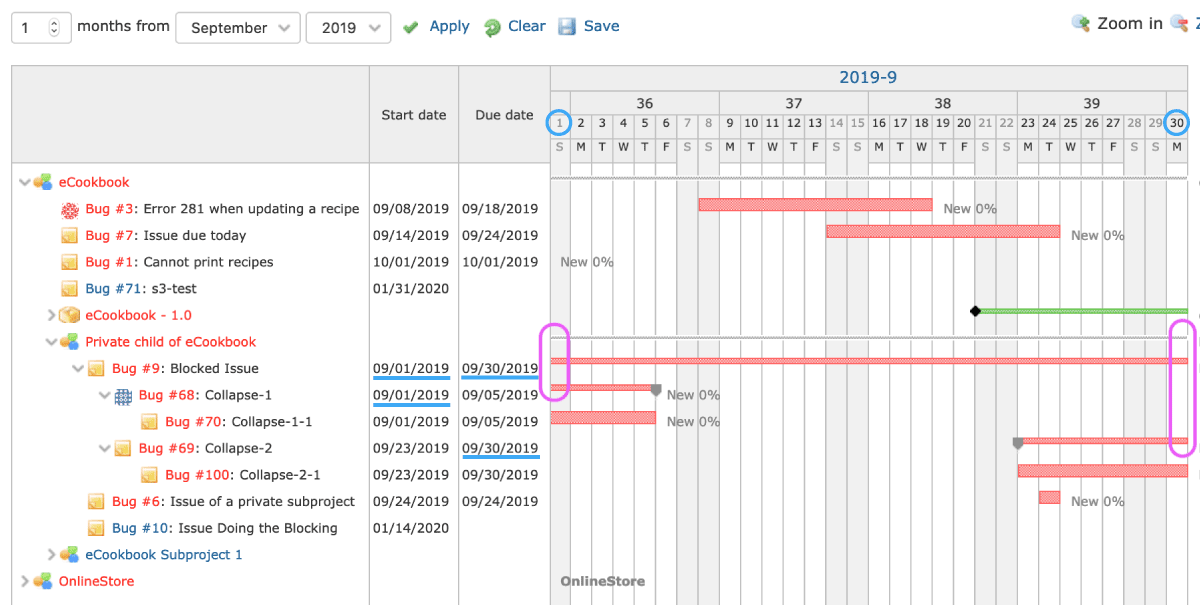
Redmineのガントチャートはもっと良くなるはず ファーエンドテクノロジー株式会社

お役立ち アプリ開発をガントチャートで管理 O型機械系の 動けばいいだろ プログラミング

プランニングおよびスケジューリング用のチャート

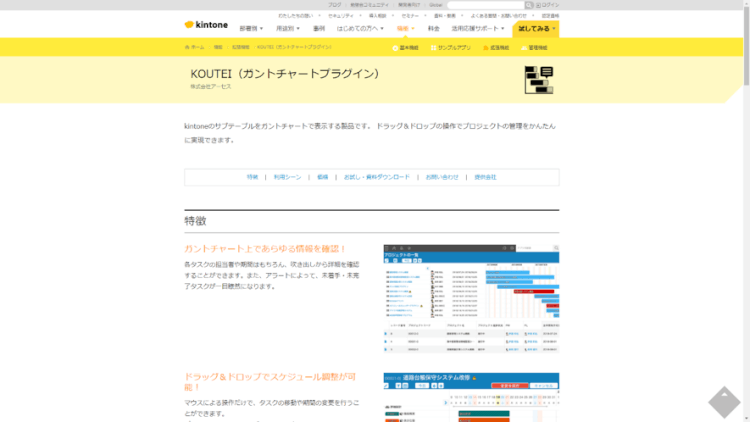
Koutei ガントチャートプラグイン Kintone キントーン 拡張機能 サイボウズの業務改善プラットフォーム

ガントチャート

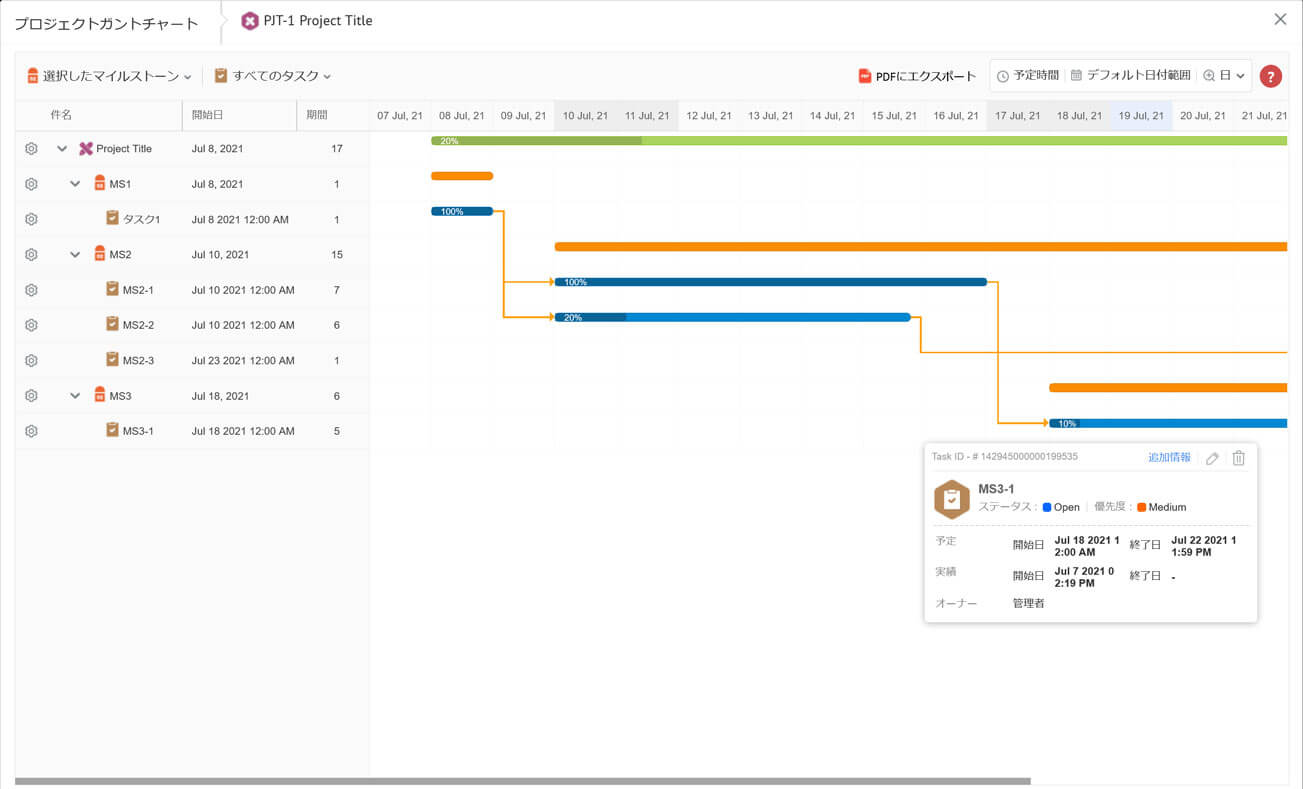
ガント チャート コンポーネントの使用方法

プロジェクト管理を可視化するガントチャート機能 Servicedesk Plus

目標を共有し チームで成果を出すenkingt6 1リリース ガントチャートも無料提供中 株式会社enkinlabのプレスリリース
2

Vue Jsでガントチャートを実装する Gantt Elastic カバの樹

ガントチャートjquery Ganttviewをadminlteに入れてみました Tv会議システム テレワーク ワードプレス で ホームページ 大阪 神戸 西宮 レンタルサーバーも

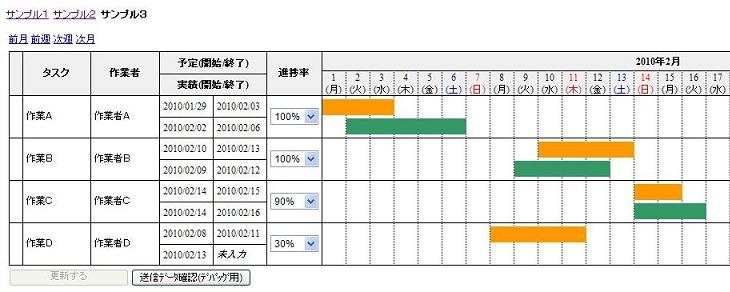
作業の進捗状況を表すガントチャートを作成できる Jquery Ganttview Skuare Net

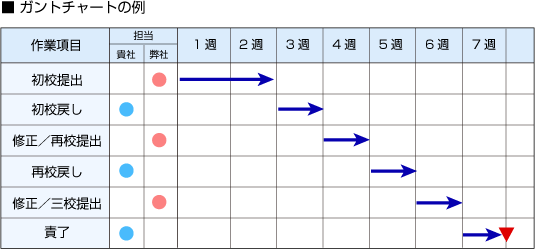
ガントチャートとはなんですか

ガントチャートって何ですか 初めてのガントチャート 1 It

ガントチャートをフリーで作成できるツールとエクセルによる作成方法

ガントチャートって何ですか 初めてのガントチャート 1 It
1

ガントチャートをフリーで作成できるツールとエクセルによる作成方法

ガントチャート対応のプロジェクト管理ツール Sharegantt 年11月29日 エキサイトニュース

ガントチャート Domo

プロジェクト管理に最適 無料で使えるガントチャートツール11選 ホームレス Sns便利屋 林田

Pythonでbacklogのプロジェクト横断ガントチャートを表示してみた Tech ブログ Jig Saw Ops
3

ガントチャートオンライン 無料ガントチャートメーカー Zoho Projects

使いやすいガントチャートを探そう 3 Jsganttchart Hifive開発者ブログ

ガントチャートの応用 期日 期間の概念 業務マニュアルtips ナビゲート

Tableau ガントチャートの使いみち 株式会社ウェブ改善 分析企画開発リサーチ

ガントチャートオンライン 無料ガントチャートメーカー Zoho Projects
1

Koutei ガントチャートプラグイン Kintoneのサブテーブルをガントチャート形式で表示するプラグイン 株式会社アーセス

レポートでガントチャート Hatena Chips

マネジャー 管理職必見 ガントチャートツール10選 価格徹底比較 ワークマネジメント オンライン

楽々ガントチャート作成 プロジェクト進行管理ツール最強まとめ8選 The Turning Point

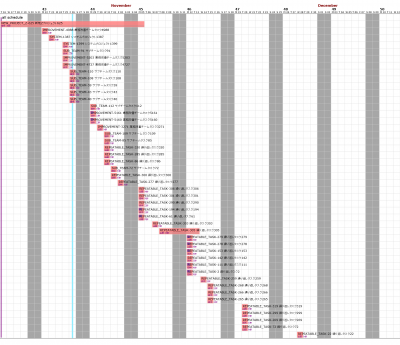
Redmine2 0 3のガントチャートで矢印 関係線 を Ujsag Takashi Lap

テキストから線表 ガントチャート を作成するツールを作った Qiita

スクラッチからvue Jsで作る自作ガントチャート アールエフェクト

手軽にガントチャートを作れる Javascript ライブラリ Frappe Gantt の使い方

テキストから線表 ガントチャート を作成するツールを作った Qiita

Backlogのガントチャートをもっと利用しやすい形で Backlog助っ人サービス

Pythonでplotlyを使ってガントチャートを描く Emotion Explorer

ガントチャート 無料ダウンロード 印刷 ちびむすカレンダー

Frappe Ganttを使ってガントチャートを作成する方法 Utamaro S Blog

Treegrid Excel 互換の Javascript グリッド コントロール Xlsoft エクセルソフト

ガント チャート コンポーネントの使用方法

Spread Views ガント

Web色見本 Html色名 カラーコード140 便利なコピー 配色機能付き Plus プロジェクトマネージャーオフィシャルページ

Redmineのガントチャートはもっと良くなるはず ファーエンドテクノロジー株式会社

Html Angularjsで簡単にガントチャートが作成できるライブラリ Angular Gantt フリーランス チャレンジ

ホームページ製作 大阪のspeedstar

Webアプリデモ Gas Chart Apiでガントチャートを作成 初心者でもわかるgoogle Apps Script活用のススメ

ガントチャート作成ソフト

ロジェクト管理 ガントチャート無料テンプレート

見積もり ガントチャートによるプロジェクト計画 機能 Youtrack

Koutei ガントチャートプラグイン Kintone キントーン 拡張機能 サイボウズの業務改善プラットフォーム

クラウド生産管理システム 鉄人くん に新機能 ガントチャート 追加 Bitのプレスリリース 共同通信prワイヤー

使いやすいガントチャートを探そう 3 Jsganttchart Hifive開発者ブログ

To Do をガントチャートで表示する Cybozu Developer Network

ガントチャートで工数管理を始めよう 理論編 プロジェクト管理 工数管理 クラウドログ




