Chrome 印刷 切れる Css
Chrome、IE11、Edge、Firefox CSS ファイル内で ですがご想像の通り、ブラウザによって印刷 時のスタイルの仕様は異なります。 Web画面として表示するときの仕様ともまた異なります。 一番困るのが、印刷時に背景色が表現されないこと。 ブラウザによって対応方法が違います。 Chrome 背景色を.

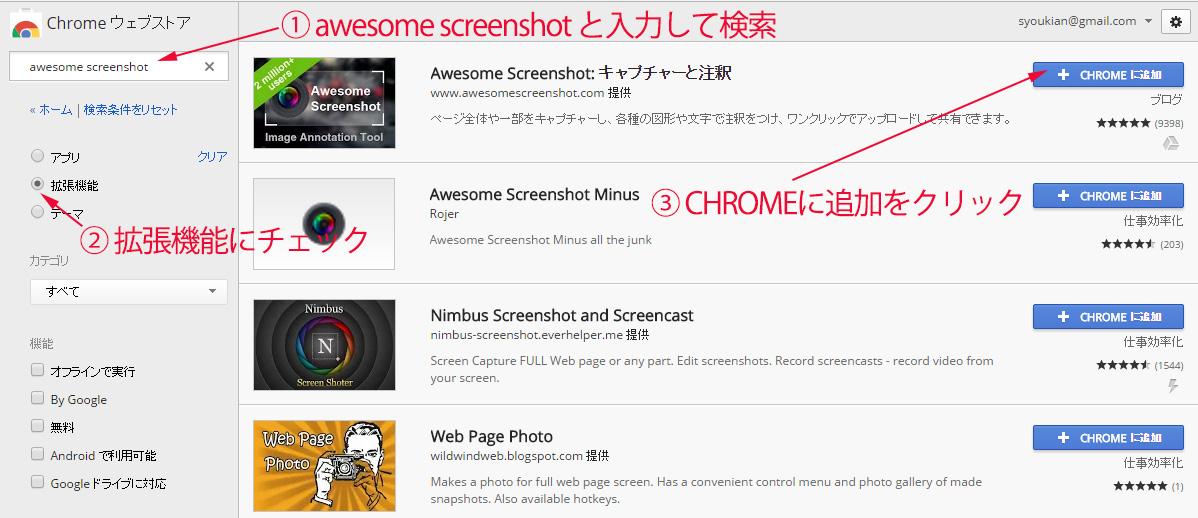
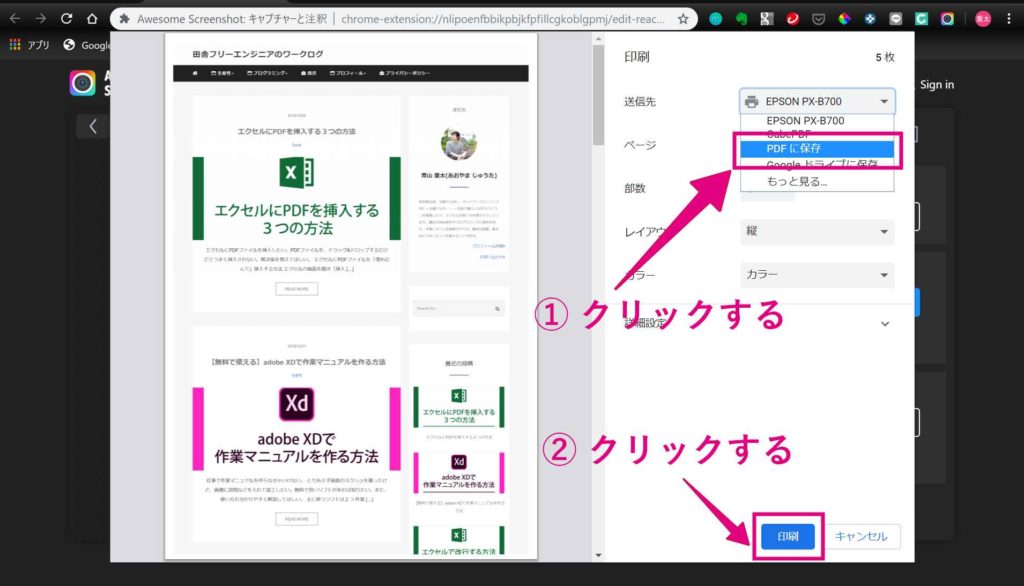
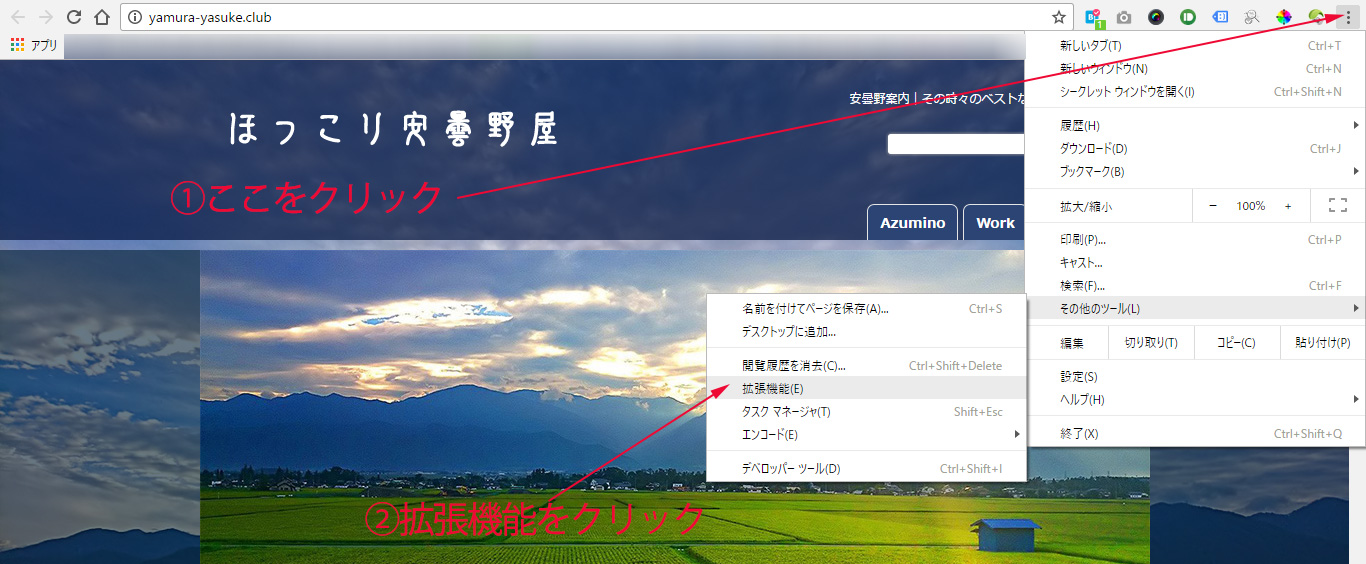
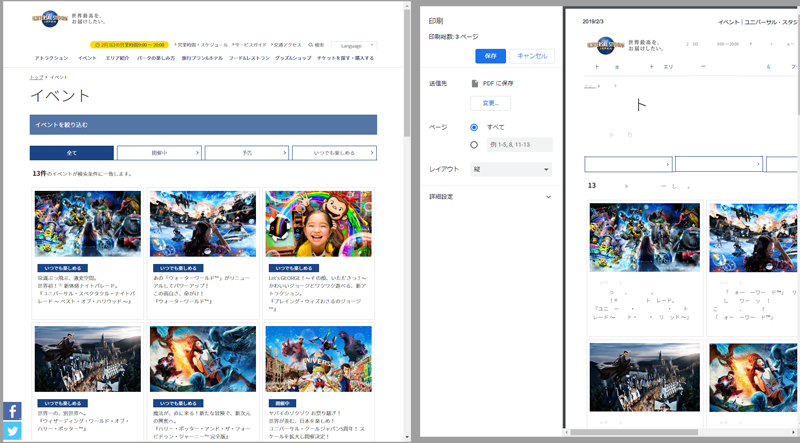
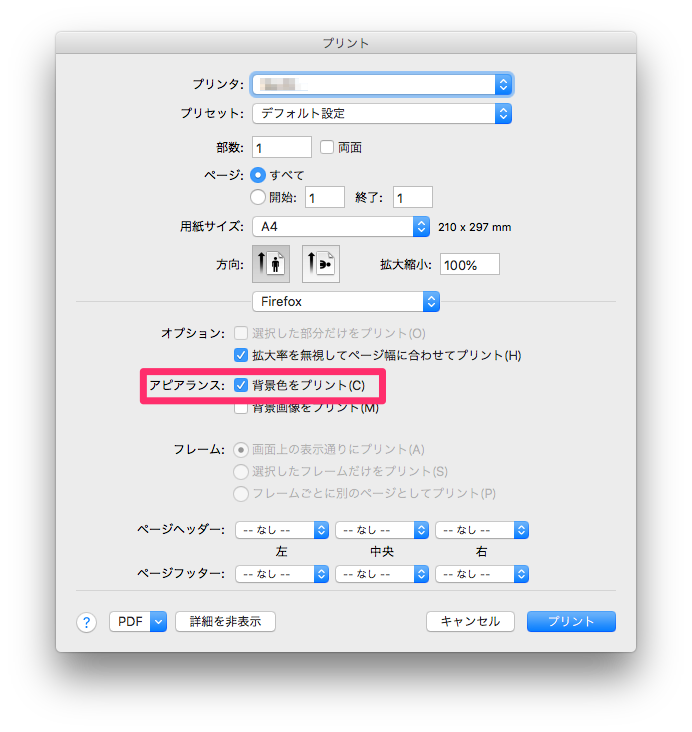
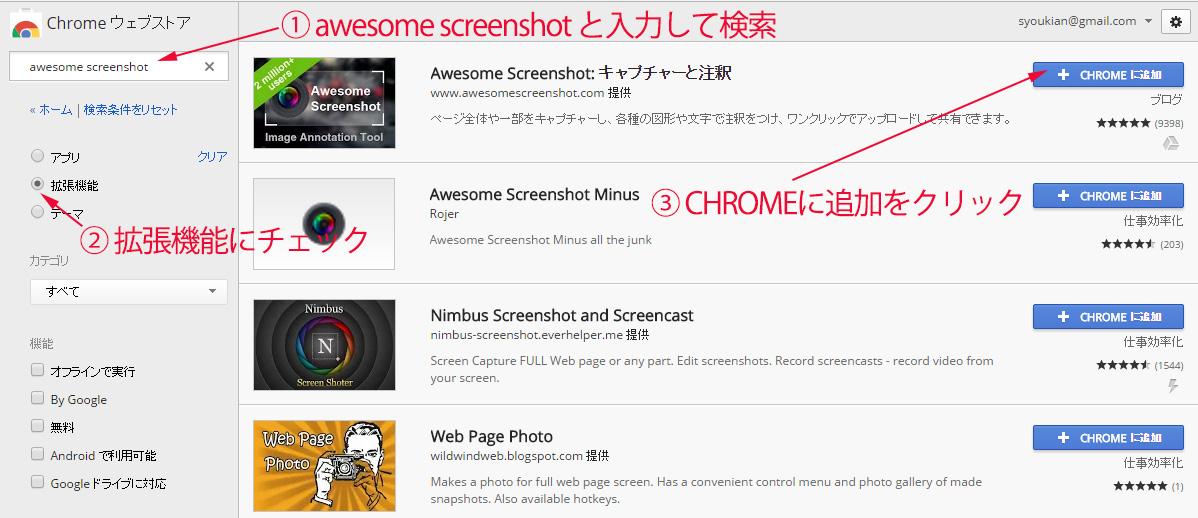
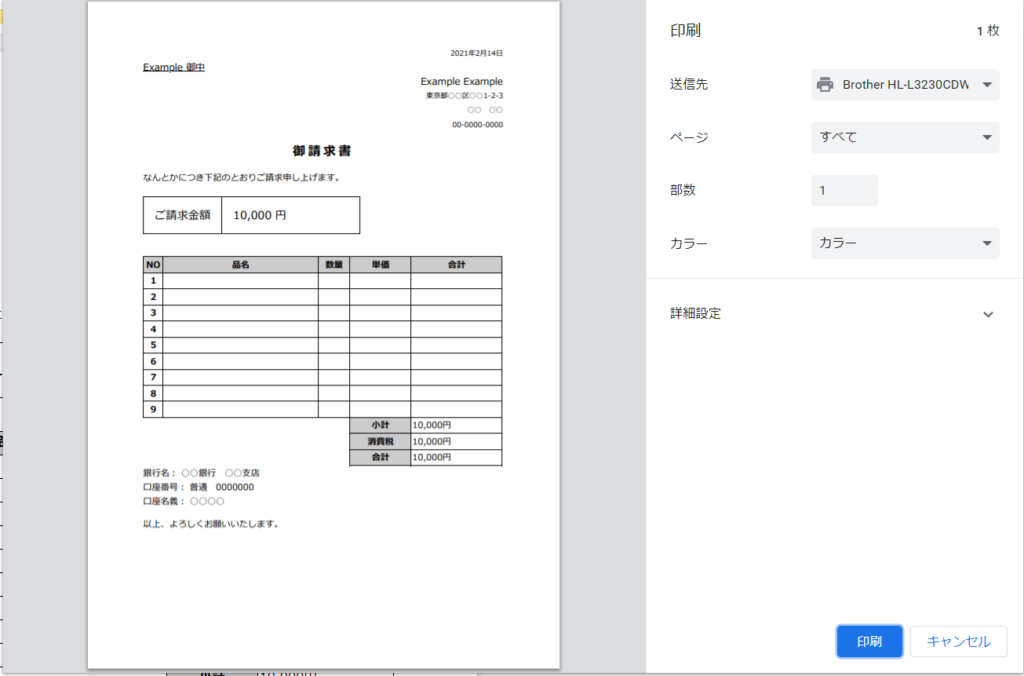
Chrome 印刷 切れる css. Windows 版の Google Chrome で Web ページを表示してから、Ctrl P を押下して印刷ダイアログを開き、詳細設定をクリックすると、余白 と 倍率 の 2 つの項目が 規定 になっていますが、どちらの項目の選択肢にも 用紙に合わせる はないようです。. Webサイトを背景色まで含めて印刷したいのにプレビューで表示されない場合は下記の内容を確認して下さい。 ### (1)Firefox 「アピアランス:背景色をプリント」にチェックを入れておく。 ### (2)chrome CSSで背景まで印刷する指定をしておく。こちらはchromeしかないプロパティのようです。. 印刷だけではなく、PDF化することもできます。 今回使うものは2つ Google chrome(Webブラウザ) Awesome Screenshot(プラグイン・無料) Google chromeの拡張機能(Awesome Screenshot)を使い、Webサイトの画面をまるごとスクリーンショットします。.
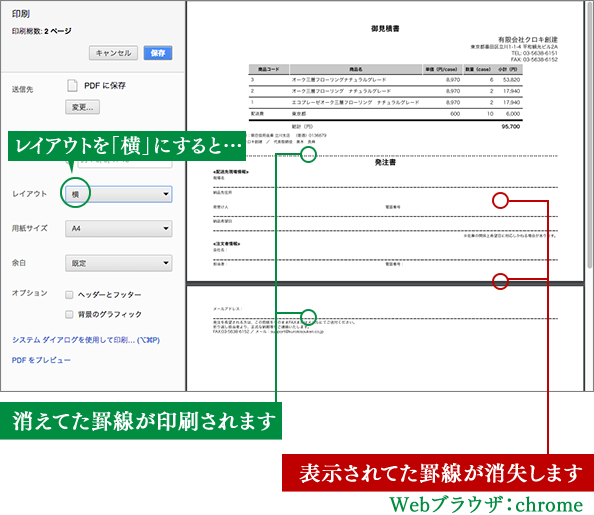
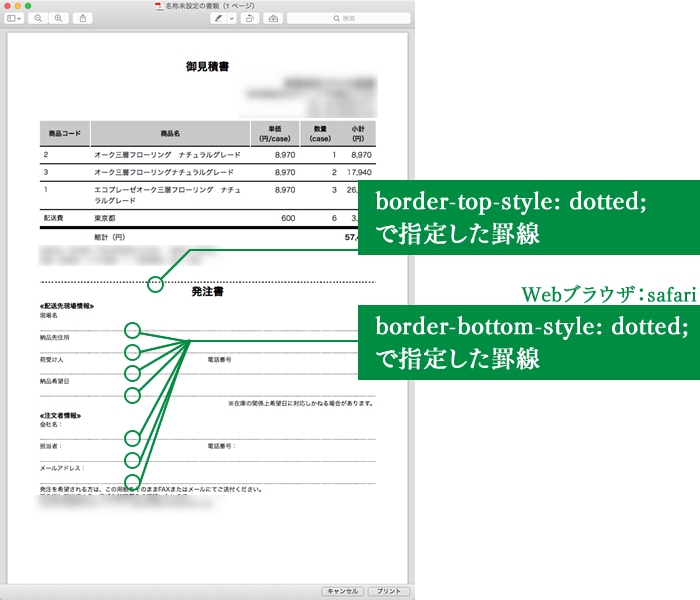
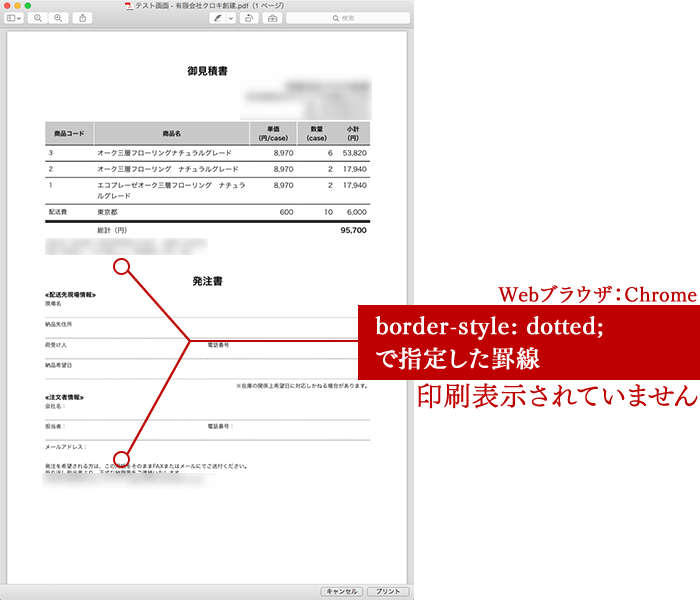
ChromeでCSS・borderによる線が印刷できない 東内 拓理 16年11月19日 テクノロジー, Webデザイン Googleが配布するWebブラウザ「Chrome」で、CSSで指定した罫線が印刷できない場合があり、おそらくバグと思われます。WIndows / OS X(macOS)双方のバージョン 以前のChromeで発現し、他のブラウザ. 現在、一部ユーザにて、PDF を Google Chrome のプレビューから印刷すると正常に印刷されない事象が発生しております。 <現象> Gmail 等に添付されている PDF ファイルを Google Chrome のプレビューから印刷した場合、一部の文字が欠ける。Inte. Chromeには印刷用cssハックで地道に対応するしかない なんかもうこれは地道に対応する以外に方法がわかりませんでした。 つまり、改ページにひっかかるページの場合、このナビゲーションの前か後か、前後両方かにマージンを入れるんです。 あ、もちろん、印刷用cssです。見た目.
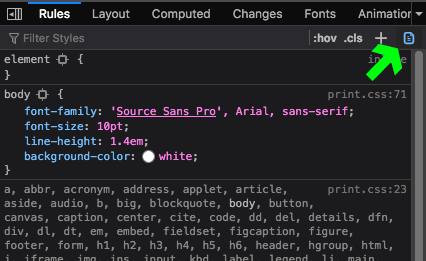
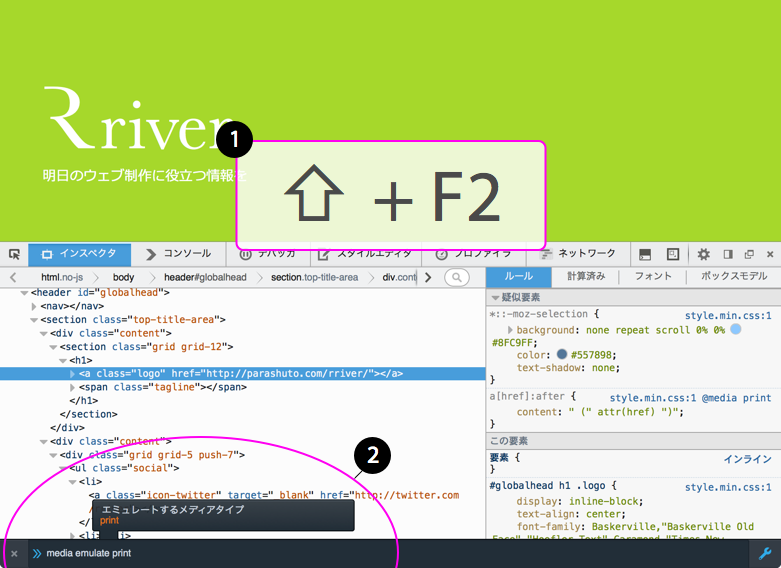
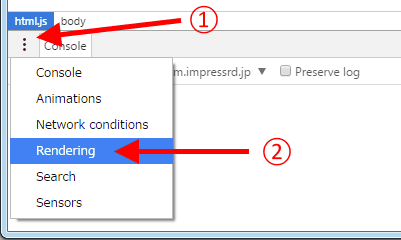
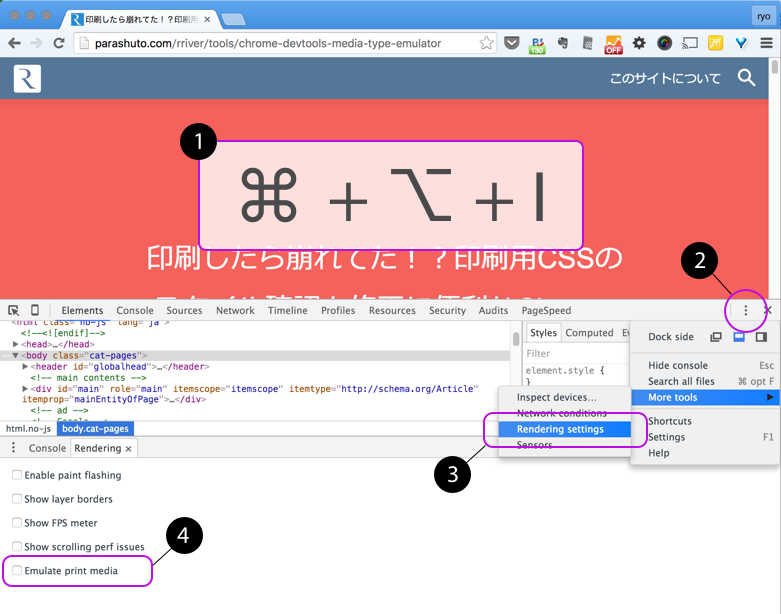
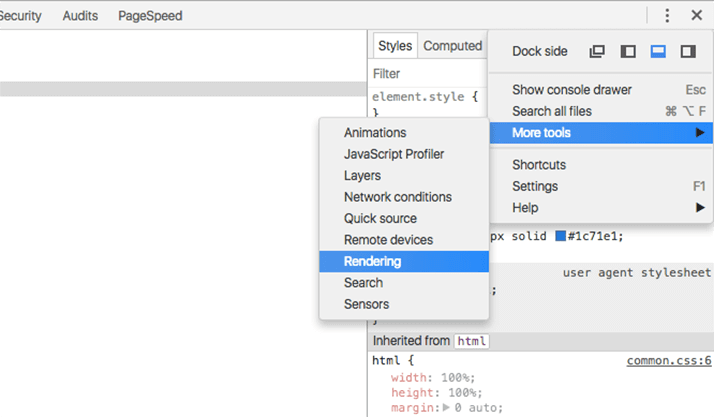
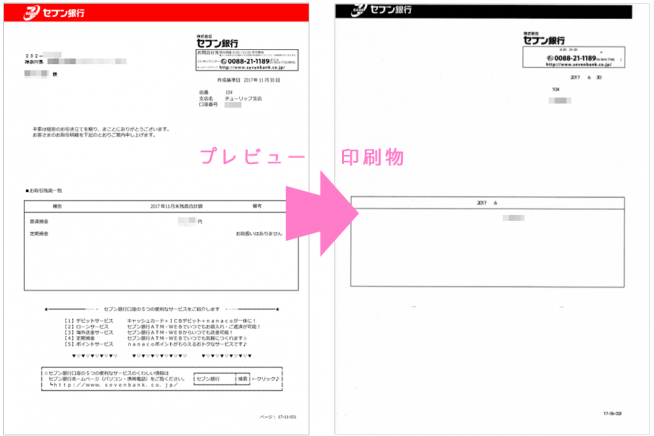
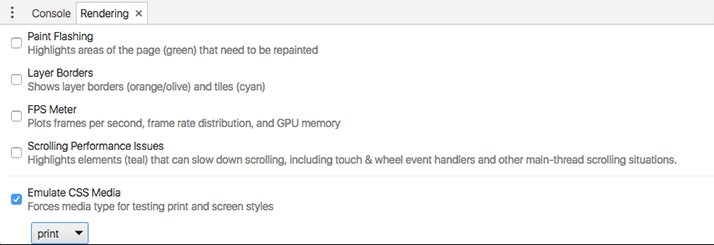
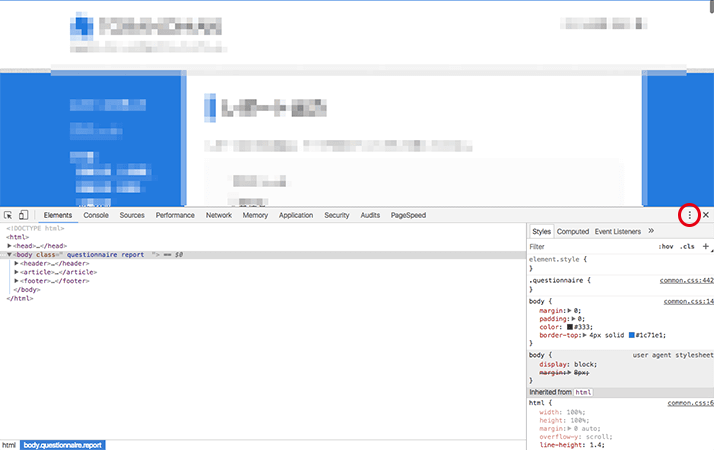
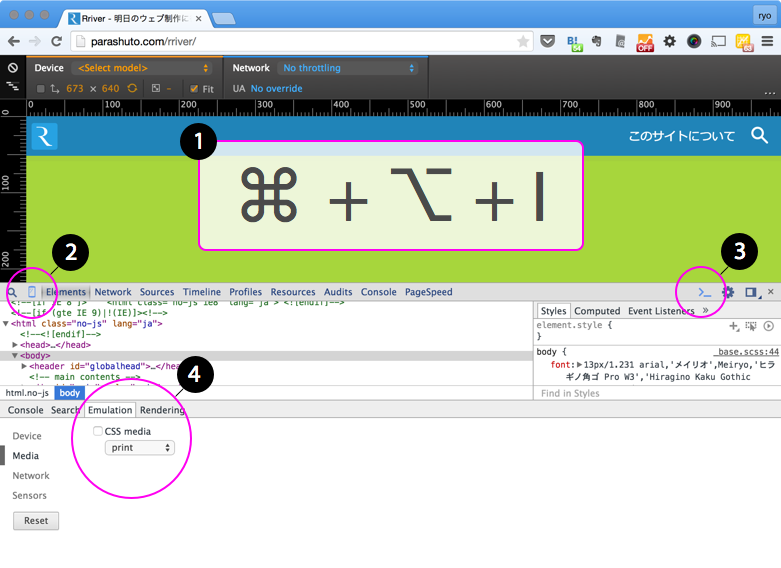
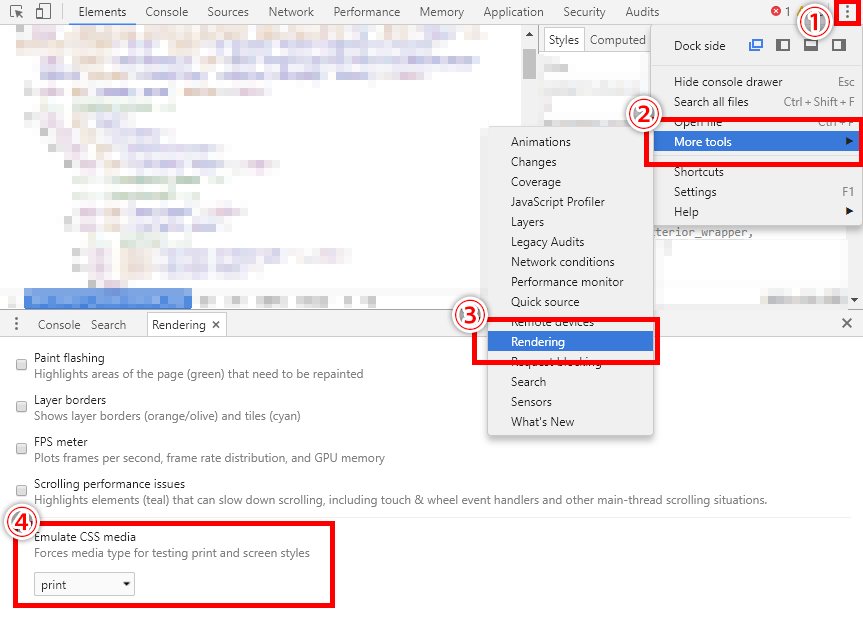
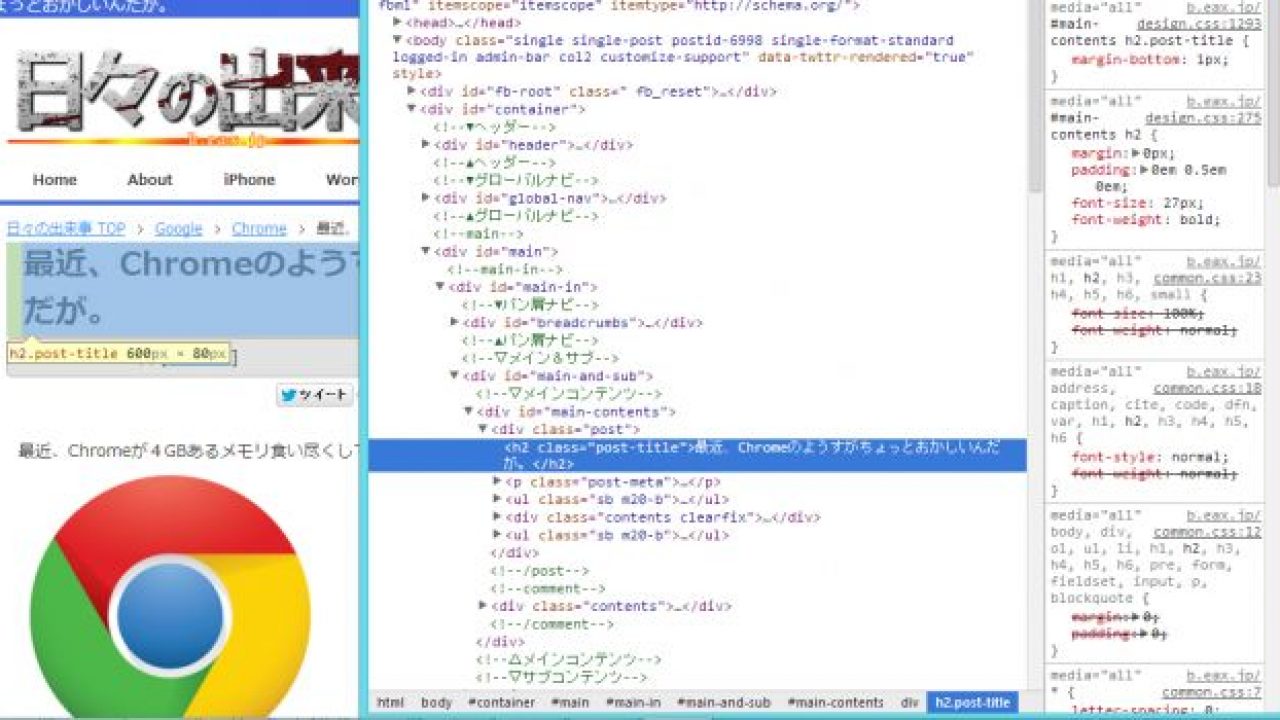
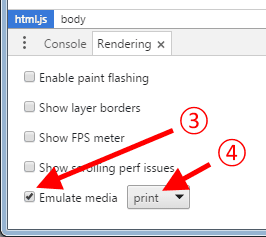
CSSファイルを別に作ってlink media=printで読み込む ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ Chrome 印刷 切れる. しかし、次のようにすれば、印刷用CSSを簡単にデバッグできます。 Google Chromeの場合 ※ 最新のインターフェイスにあわせて修正 ページを右クリックして要素を検証(またはF12キー)で、Developer Toolsを表示する(左上のモバイル表示アイコンをオフにしておくこと)。 画面下のタブの左にある⋮をクリックしてRenderingを選び、Renderingタブを表示する。. 8月 23, 21 ちなみに、こちらのサイトは、Google Chrome から直接印刷しても、それほど崩れず、ほぼ見た目通りの印刷が可能です。 しかし、下図のようにPCから印刷してるにも関わらず.
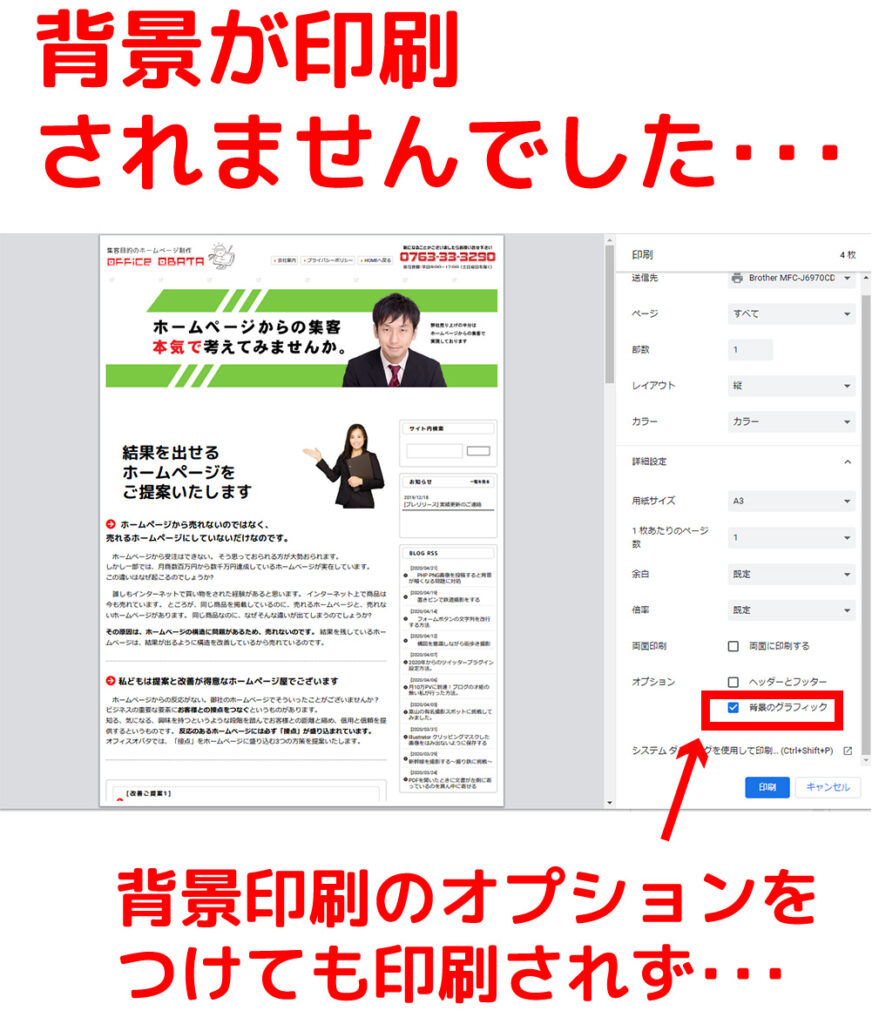
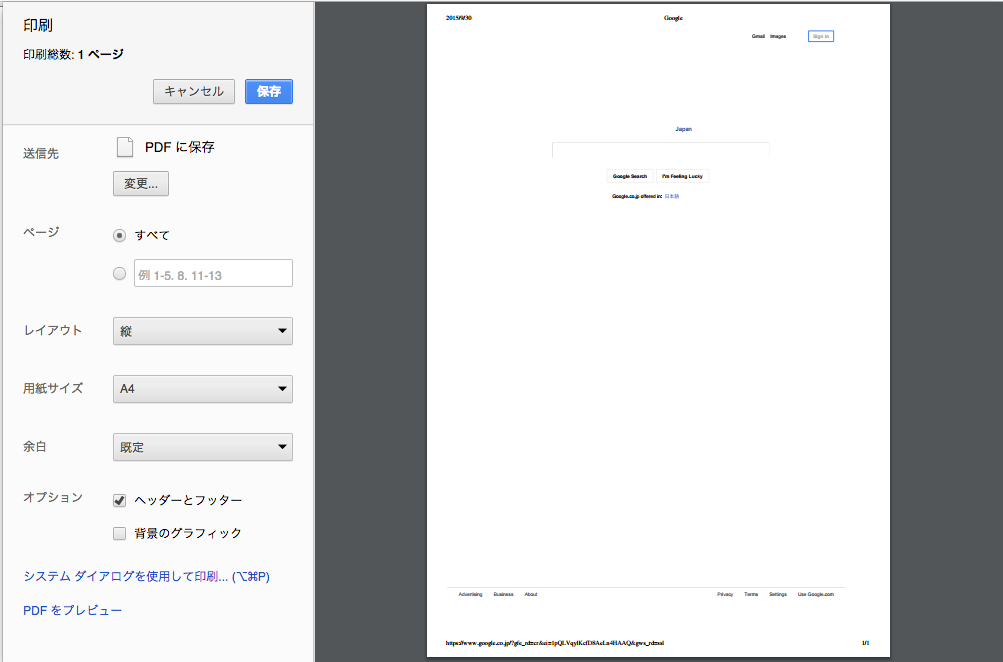
非表示 縮小 空白ページ 改ページ 印刷 切れる 余白 余分 ページ ヘッダー フッター chrome 1ページに収める css printing 印刷機能の出力をフラッシュする方法は?CSSコーディングでDIVタグやTABLEタグに枠線を指定する事があるが、まれにその枠線が消え. (12) 私が pagebreakbefore always;. Google Chromeを利用している場合 21 印刷設定の「詳細設定」で「背景のグラフィック」にチェックを入れる 22 拡張機能の「Awesome Screenshot」を利用する 3 そもそも印刷自体ができない場合 31 プリンタとPCが接続されているか確認する.
CSSでzoomをbodyにかけて倍率を指定しています。 Edge ではzoomが効いているのですが Chromeではzoomが効きません。 @media print{body{zoom35%}} Chromeで印刷時に縮小して印刷する方法を教えて頂きたいです。. Html 改ページ ie 印刷 切れる css 新しいChromeでhtmlを印刷しながらページ番号を印刷するにはどうすればいいですか?. √1000以上 chrome 印刷 切れる 1145Chrome 印刷 切れる エクセル 365, 19 の文字や表が切れるのを 1 枚に収めて印刷する方法を紹介します。列や行が次のページに表示されてしまうのを 1 ページに収められます。中央に印刷もできます。文字が見切れて隠れてしまうのを表示できます。 以上.
パソコンで Chrome を開きます。 印刷するページ、画像、ファイルを開きます。 ファイル 印刷 をクリックするか、次のキーボード ショートカットを使用します。 Windows と Linux の場合 CtrlP;. (1) この設定は私にはうまくいきます。 各ページの最後にページカウンタを追加するための要素が必要です。 コード: HTML: body { counter. CSS 各種ブラウザの印刷のバグが治る(かも知れない)CSS の設定。 投稿日: 11 年 1 月 28 日 float を使って段組みのレイアウトにしているとき、印刷がおかしくなることが多々あります。 というか、おかしくならないことの方が多い。 というか、float を使ってなくてもおかしくなることの方が.
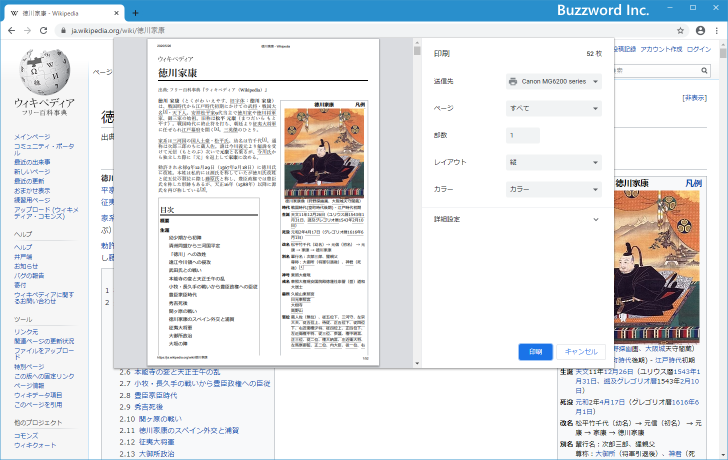
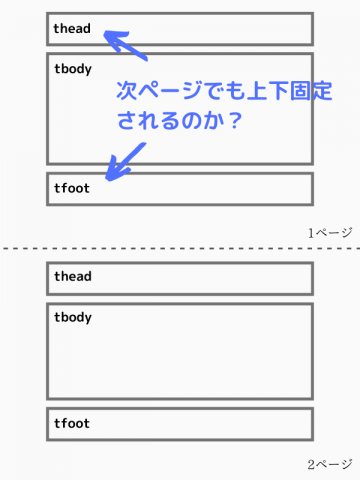
Google Chromeの印刷時の設定箇所にポイントがある Google Chromeで見ているWebサイトを印刷しようとする時、以下のような画面が出てくると思います。 ここで、左側の設定項目の真ん中あたりにある「詳細設定」という箇所をクリックしてみてください。 詳細設定をクリックすると、隠れていた. HTMLでもいいの? ってことで HTML でかきはじめてました。 キャプションと表をひとくくりにしたかったのですが、そのままだと表の途中で改ページされてしまうのは具合が悪くてなんとしたい。 ひとつの表はページを跨いで. 50 chrome 印刷 切れる Chrome 印刷 切れる css リンクを取得 ;.
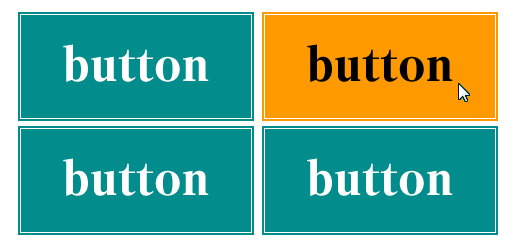
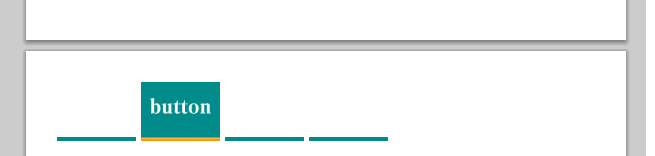
縮小 ie 印刷 切れる css 印刷中に最後に余分な空白ページを避ける方法は?. Cssを使用しヘッダーを作り、その中にさらに枠を作ろうとしています。しかし、Chromeで実行すると、 枠の右が切れる 枠が中央によっておらず、上の余白が小さくなっているという問題があります。画像の通りです。 この白い枠線をすべて表示させ、端からの長さを揃えたいです。このコードを. Google Chromeで画像がぼやける場合の対処方法 年8月12日 HTML・CSS見出しの左右両端に線を入れる方法 高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法!jQuery CSS背景画像に透過カラーを重ねる方法 CSSのみで実装!画面端から無限ループするスライドの作り.
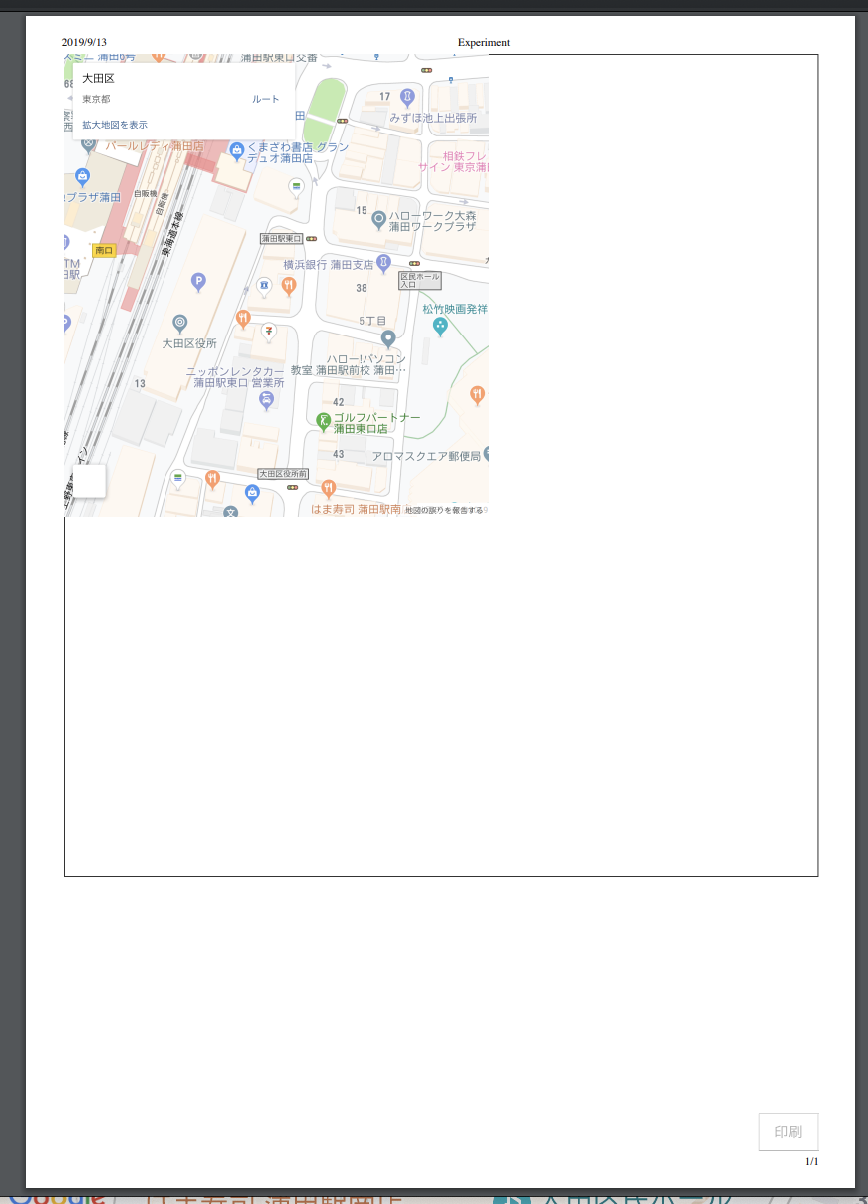
印刷したいWebサイトをChromeに表示させて、この「Awesome Screenshot」を押すと、このような表示が現れます。 表示されている領域だったり、エリアを選択してキャプチャもできるのですが、今回はスクロール領域含めてWebサイト全体を選びます。 こちらのこれです! すると、Cheromeの別タブでこの. しかし、overflowを消さずに印刷用cssの「ページのある一部」を内包する大枠のid部分にdisplayinline;を記述したところ、倍率関係なく正常に印刷されるようになりました。 色々と実験した上に原理もイマイチ理解できていません。 申し訳無いです。 通報する お礼日時: 0014 お探しのQ&Aが. 大規模なHTMLテーブルを印刷するときに改ページを処理する方法 (8) ここでの答えは、Chromeで私のために働いたことはありません。 GitHubのAAverin はこの目的のためにいくつかの便利なJavascriptを作成してくれました。 コードにjsを追加し、クラス 'splitForPrint'をテーブルに追加すると、テーブルを.
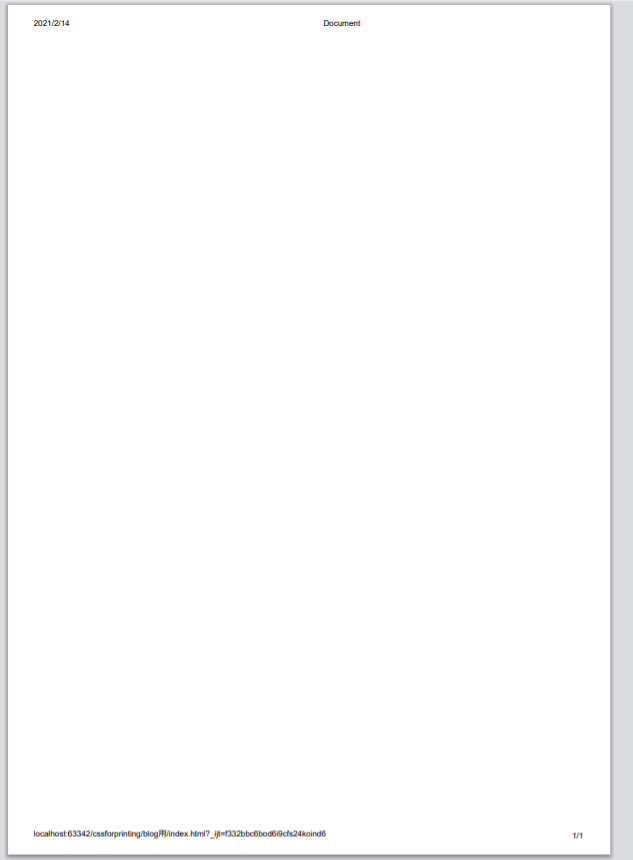
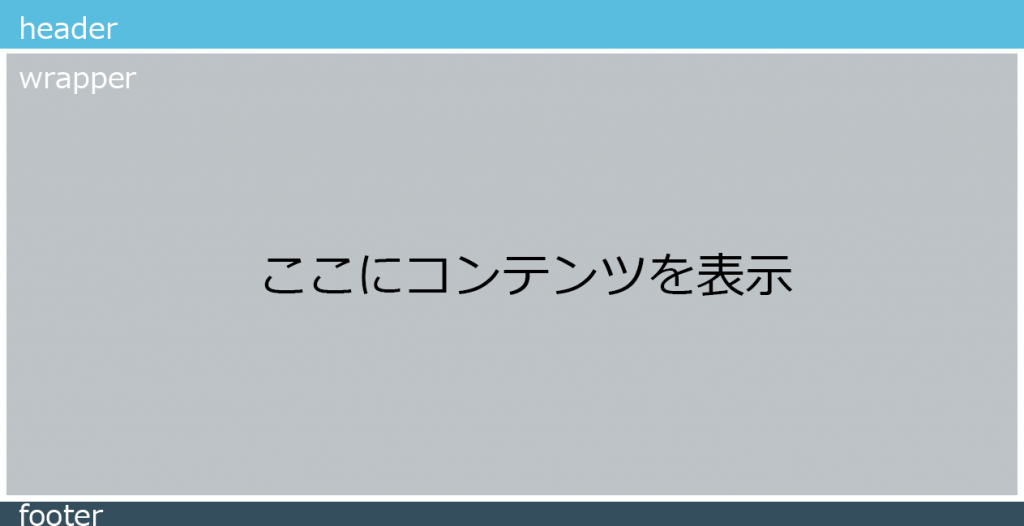
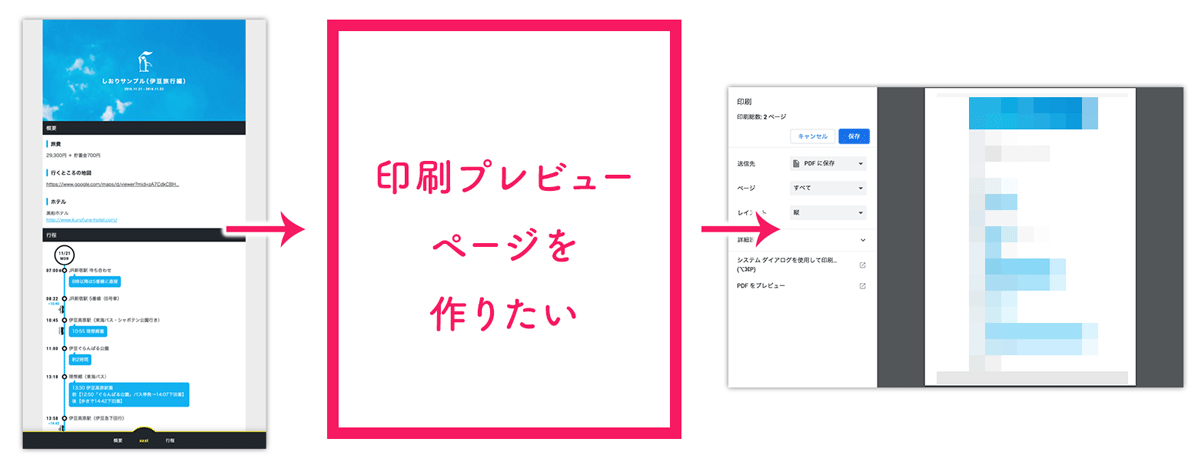
CSSでレイアウトする HTMLで文書構造ができたら、印刷ができるようにスタイルを整えていきます。 この時、「media=”print”」とするのが重要です。 これは、印刷するときにだけ適用させる、というものになります。 そして、先ほどのHTMLのsectionにクラス.

Chromeでcss Borderによる線が印刷できない 発笑探検隊

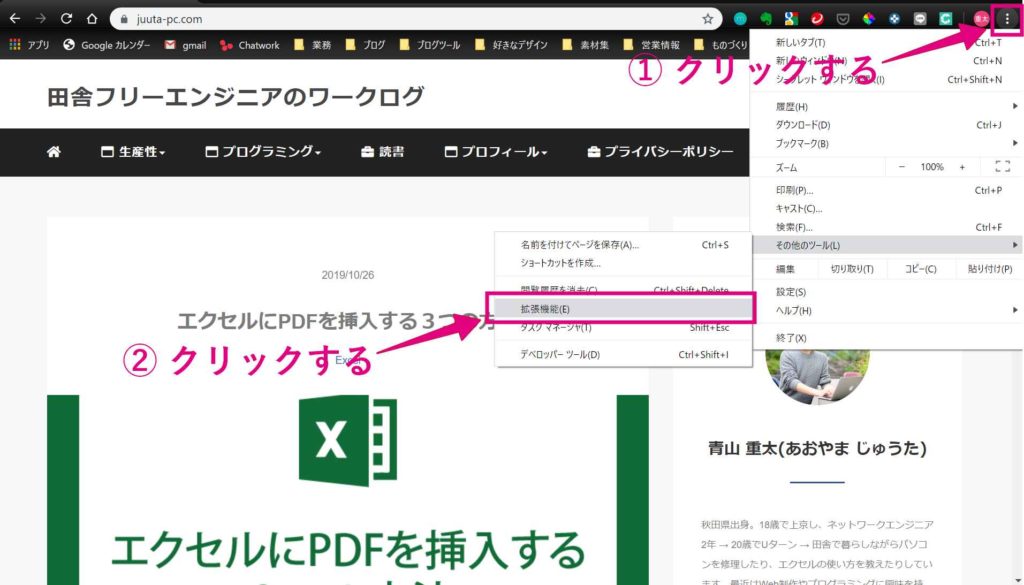
Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ

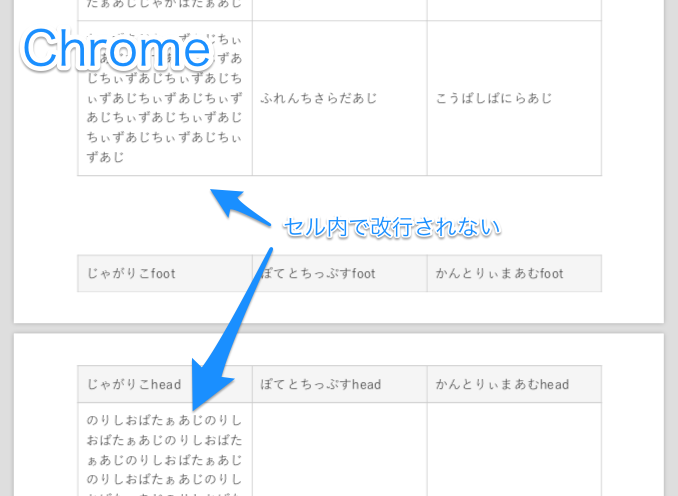
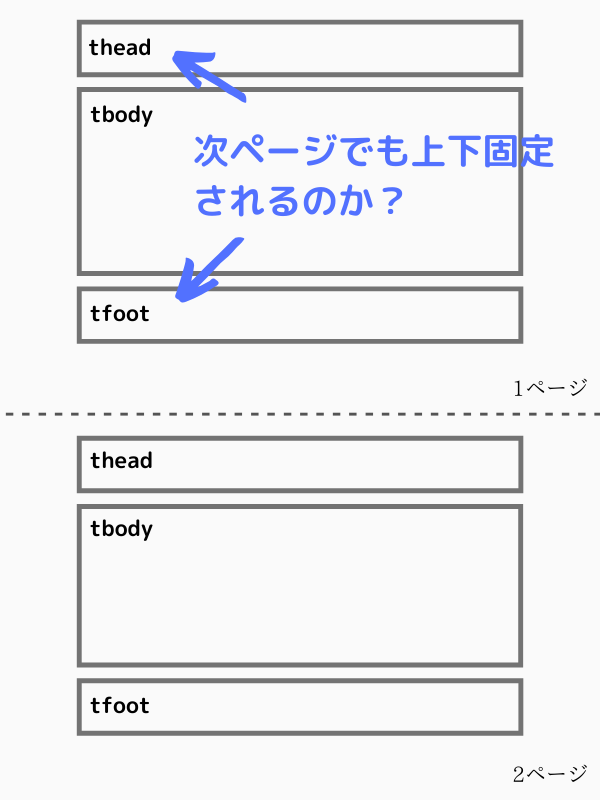
Table印刷スタイルを調査してみた フロントエンド Rachicom
Chrome 印刷 切れる Css のギャラリー

Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識

Chromeで印刷できない その悩み 拡張機能 で解決 Mworks
3

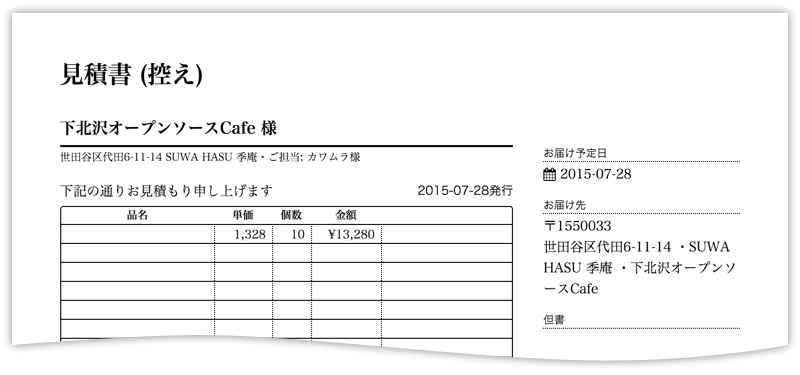
帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue

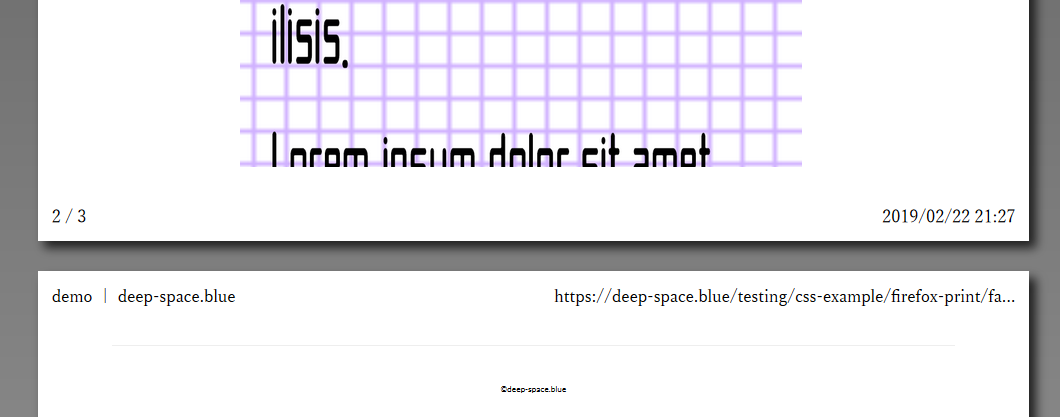
Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue

そろそろ真面目に Htmlで帳票を描く話をしようか Qiita

Table印刷スタイルを調査してみた フロントエンド Rachicom

Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ

Chromeで背景画像も確実に印刷できるようにする ホームページ制作 オフィスオバタ

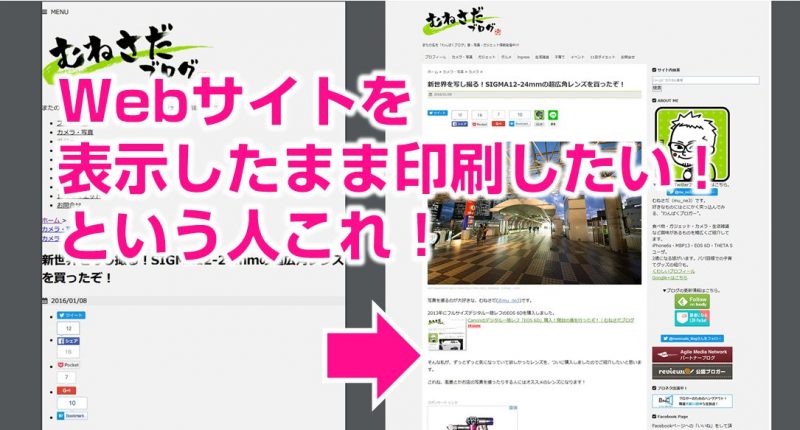
Webサイト全体をレイアウトそのまま印刷したい という人はchrome拡張使うと良いぞ むねさだブログ

Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ

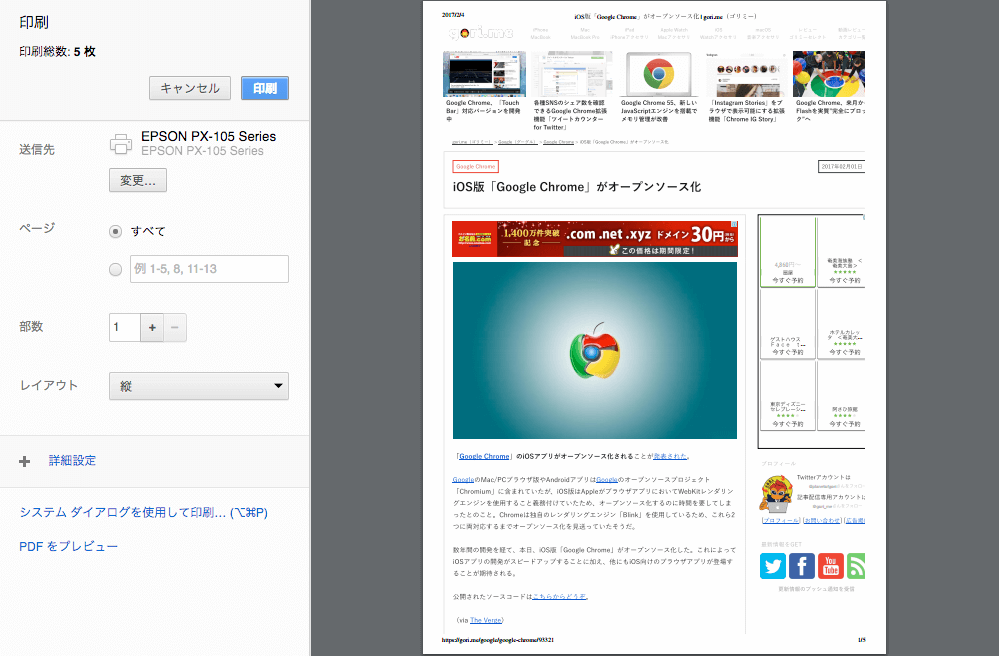
無料サービス Webページを部分的に印刷する方法 Chrome

Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ

Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内

ページを印刷する Google Chromeの使い方

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

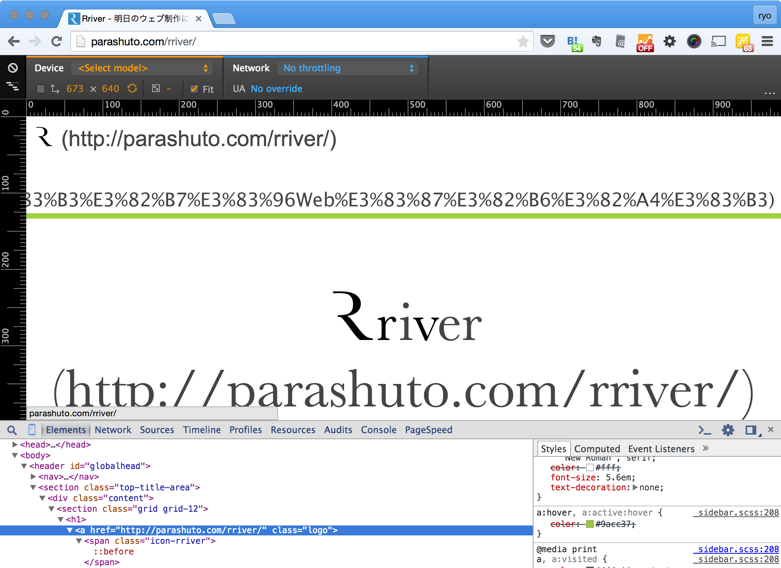
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue

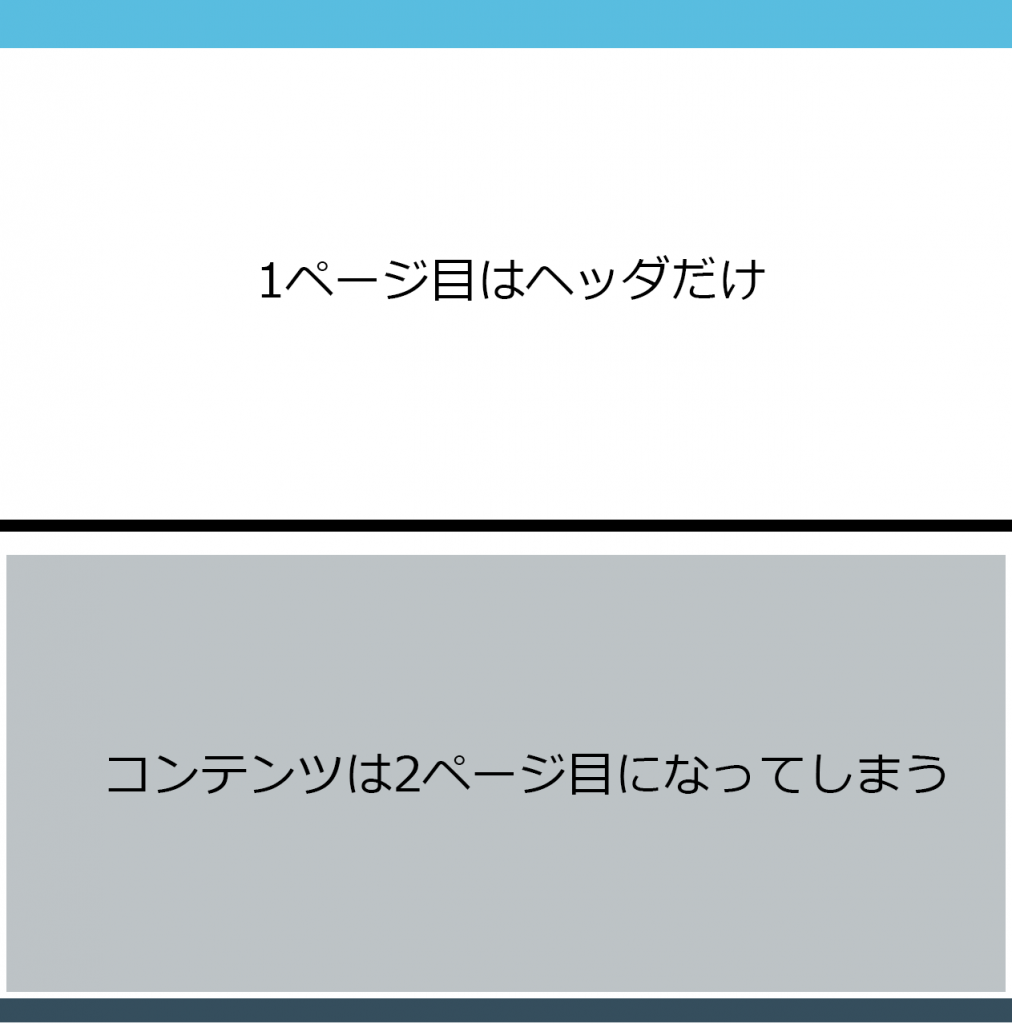
Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる

Css段組と印刷の地雷 吉川ウェブ

Chromeでpage Breakが効かない 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Chrome 48で印刷用cssのスタイルを確認する方法 Rriver

印刷用cssを確認しながら設定する簡単な方法 Chrome利用
1

Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識

Chromeの印刷がおかしいのを直す方法 新しいことにはウェルカム

Chromeでcss Borderによる線が印刷できない 発笑探検隊

Css段組と印刷の地雷 吉川ウェブ

Table印刷スタイルを調査してみた フロントエンド Rachicom

Chromeでwebページを印刷すると文字が消える 文字化けするときの対処法 Flow Of Water

Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown

Css段組と印刷の地雷 吉川ウェブ

ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig
Css Webサイト印刷時にページが切れる 崩れる 消える現象の対策 Sugilog

Chromeの印刷がおかしいのを直す方法 新しいことにはウェルカム
決定版 印刷用cssはこれでいこう M Pixel Labo 神戸市西区のホームページ屋さん

印刷用cssを確認しながら設定する簡単な方法 Chrome利用

Webページをブラウザから印刷する際に 最適化するためのcssのフレームワーク Hartija コリス

Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ

Html 印刷用cssでの横向き印刷が設定できない Teratail

Chromeの印刷プレビューはどこまで使える 3大ブラウザの印刷性能を比較 Chrome Life

印刷用cssを確認しながら設定する簡単な方法 Chrome利用

Chromeの印刷がおかしいのを直す方法 新しいことにはウェルカム

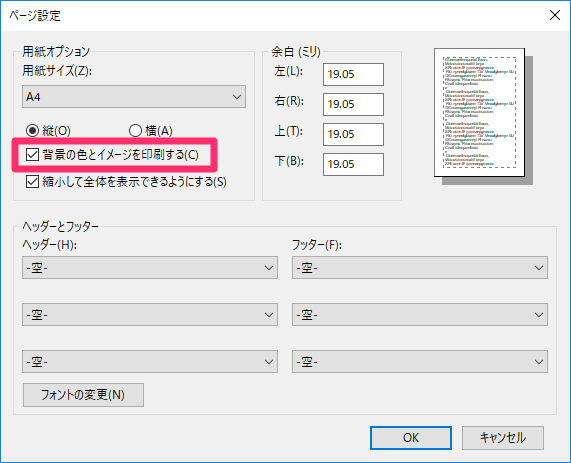
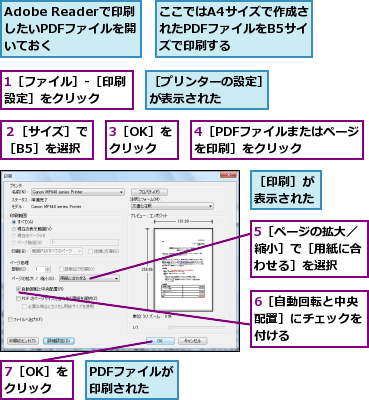
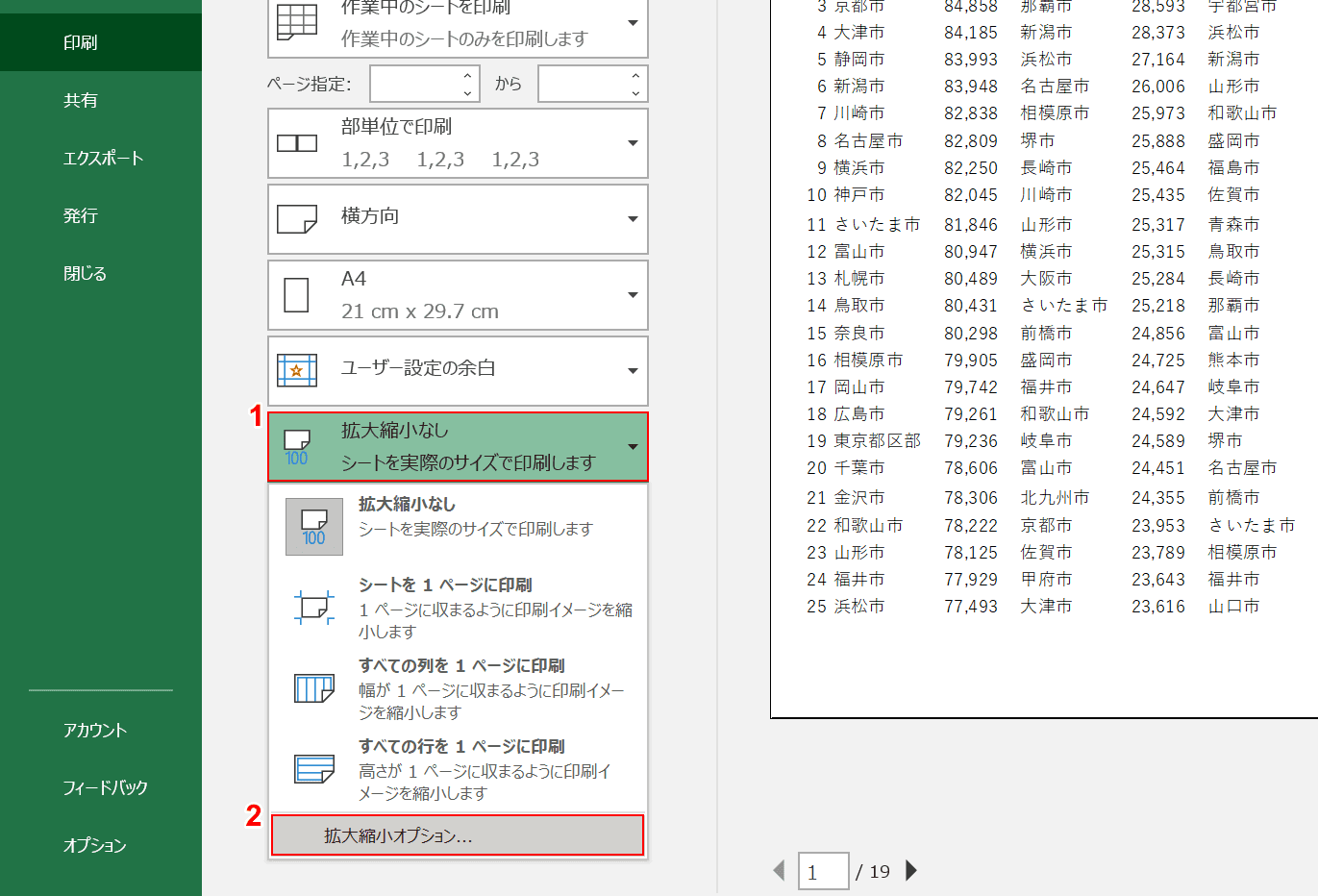
用紙サイズに合わせてpdfファイルを印刷したい Pdf できるネット

Chromeでwebサイトを印刷する時の備忘録 bangers Blog

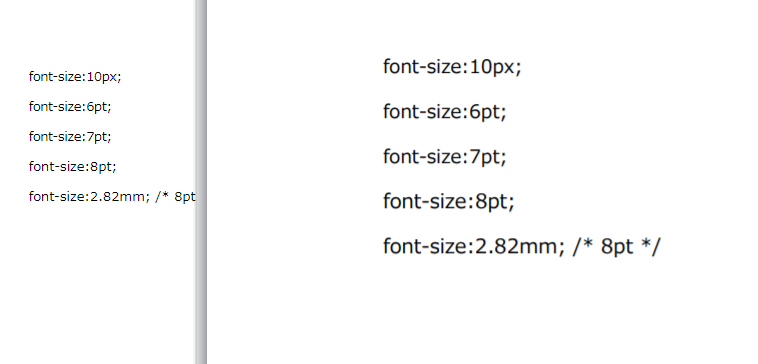
Webフォントを滑らかに表示させるcss 16年版 Ie 11 Edge Chrome Firefox Windows

印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver

Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ

ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig

Chrome Webページの目的の記事のみを印刷する パソコン備忘録

Htmlページを印刷用に設定する方法とは 見たままキレイに印刷する方法も Webcamp Media

いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid

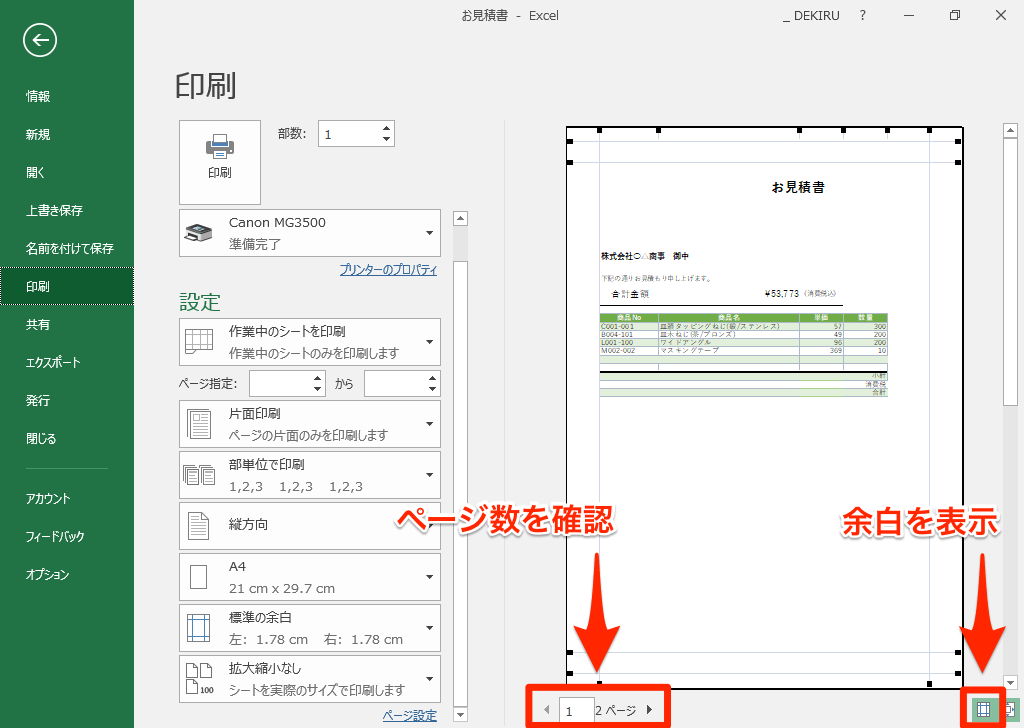
エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット

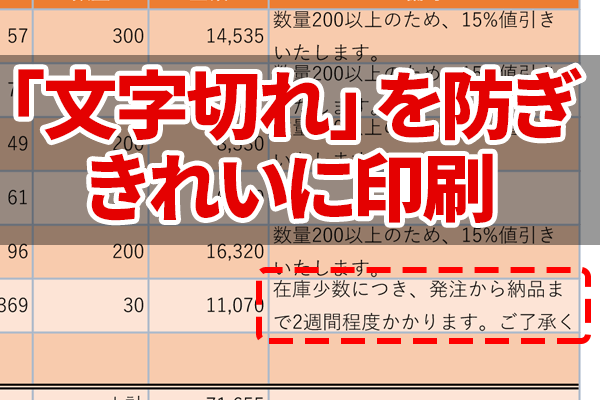
エクセル時短 印刷の残念な 文字切れ をカンタン解消 一括で行の高さに余裕を作るワザ エクセル時短 できるネット

Table印刷スタイルを調査してみた フロントエンド Rachicom

Css段組と印刷の地雷 吉川ウェブ

Chromeで印刷できない その悩み 拡張機能 で解決 Mworks

Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown

Table印刷スタイルを調査してみた フロントエンド Rachicom
Chromeでbootstrapな画面を印刷するとなんか小さい Qiita

いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid

いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid

Webページ Html の印刷用css設定 Palm84 Com

ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando

Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる

Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部

帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue

印刷プレビューの表示画面が左右逆になってしまった Google Chrome コミュニティ

Chromeでcss Borderによる線が印刷できない 発笑探検隊

Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue

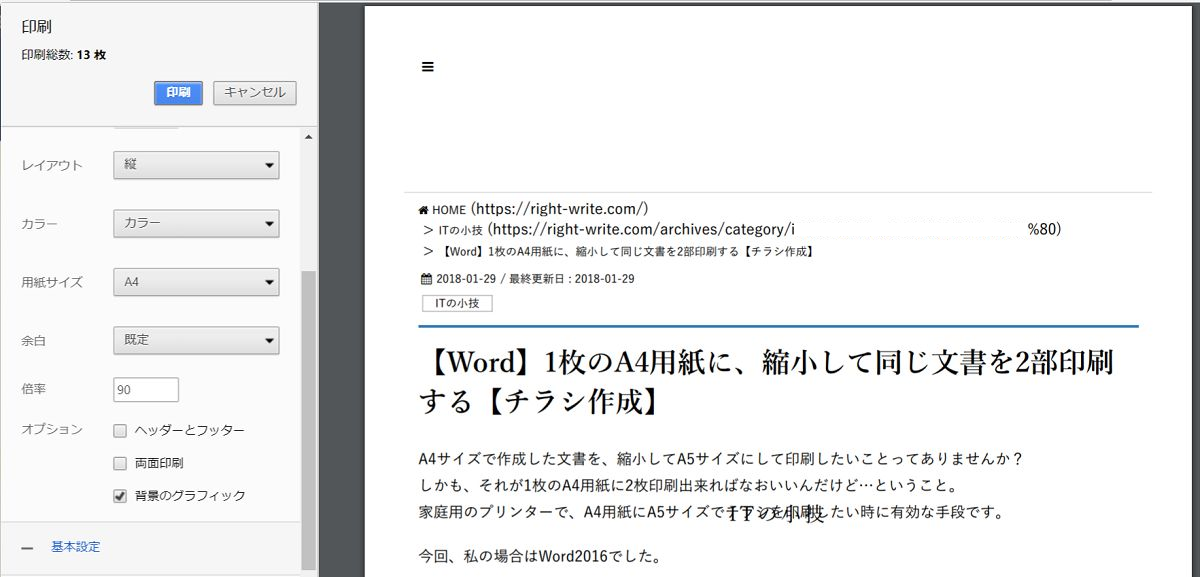
Wordpressのページを綺麗に印刷したい Chromeの拡張機能を使う Right Write
エクセル 改ページ

Chromeで印刷するときのページの拡縮 Cybozu Developer Network

Html 印刷時におけるiframe要素を正しく表示したい Teratail

Html 印刷時におけるiframe要素を正しく表示したい Teratail
Cssで印刷レイアウトをコントロール アシアルブログ

Css段組と印刷の地雷 吉川ウェブ

Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue

最新 Webページ 印刷 切れる スクロール シモネタ

Chromeで印刷するときのページの拡縮 Cybozu Developer Network

ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig

ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig

新入社員が知っておくべきホームページを崩さず綺麗に印刷する裏ワザ Chrome Life

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ

Chromeで思い通り印刷しよう 縮小 1ページに収める 向きの調整をするには Aprico

Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内

Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内

Chrome 印刷プレビュー時に起こるレイアウト崩れの対応 Webman

Cssをいじるなら知っておきたいchromeの要素を検証 あつラボ
1

Css段組と印刷の地雷 吉川ウェブ

帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue

Chrome で印刷プレビューのcssをデバッグ表示するには それマグで

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ

Cssをいじるなら知っておきたいchromeの要素を検証 あつラボ

印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver

Wordpressのページを綺麗に印刷したい Chromeの拡張機能を使う Right Write

Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内




